每到一年一度的大促季,會場、頁面、互動遊戲,都在緊張設計之中,這些精美的頁面和互動遊戲,如何與用戶産生聯系?必然需要一條與用戶連接的紐帶 —— 它就是BANNER。有些人可能認為資源位的設計相對簡單,但其實不然,小小的資源位承載着重大的使命,設計上自然也是下了一番功夫,那這一次的雙11我們是怎麼做的?請聽我細細道來…..
在設計前期,做大緻規劃,是很有必要的,在大促中雖然會有很多變化,但做規劃會幫助我們在大方向上不出錯,這次,從了解業務背景及節奏 – 前期風格創意設定 – 突出品牌增強識别度 – 制定規範提升效率等幾個方面去做,有了這個框架,這一次的設計過程還是相當絲滑滴!那具體是怎麼做的呢?
一、了解業務背景及節奏
今年雙11以“全球化”為主題,從主題來看,說明整體方向走國際路線,設計必然要高端大氣上檔次。不但如此,今年還要突出品牌化!品牌核心元素必須貫穿始終,讓用戶有明顯的感知,設計與設計之間保持統一,傳遞相同的心智。
三個關鍵詞說明了我們這次品牌的大緻方向:
品牌核心元素給了我們比較明确的圖形參考。

了解整體設計節奏:

二、制定風格及創意
為何要制定風格及創意?
因為Banner是為會場引流的,須配合會場給用戶傳遞相同的心智,前期的風格及創意的思考,為後期的設計助力不少。
根據每個時期主題的變化,我們需要準備多個創意,這樣才能緊跟主題的變化,有多種方案可選。
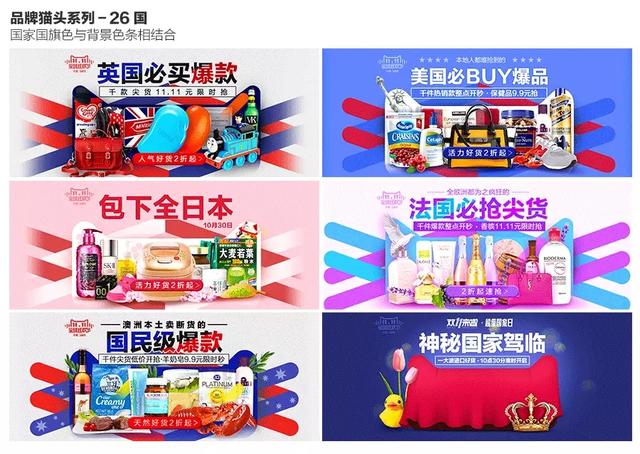
會場設計:

會場根據整體節奏分為三個時間段,造勢期間-主要運用了貫穿品牌的線條及貓頭元素,各國國旗烘托了全球化的主題 / 預熱期間-主要突出了貨品與貓頭 / 正式期間-以金色渲染出狂歡的氣氛。
根據以上主題變化做了風格方向及創意探讨,以下是腦爆方案:


在前期探讨時,腦爆了多種方案,然後根據每個時段的主題變化,選擇合适的創意及風格。
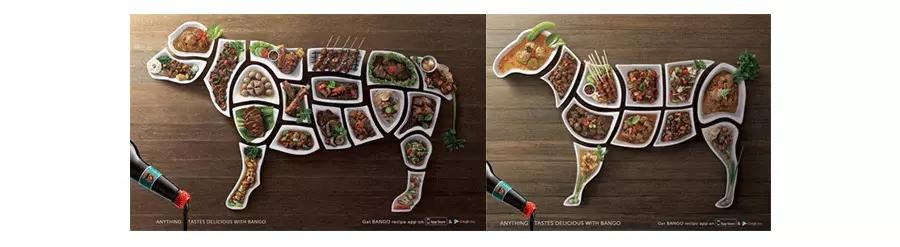
接下來舉幾個例子,造勢期間以全球化為主題,我們思考了全球化,有彙聚各國好貨的概念,創意如下:

商品拼接組成圖形的創意,正好符合各國好貨彙聚的概念,貨品與品牌核心元素的完美結合,用國旗彩條作為輔助元素,突出了天貓與全球化概念的融合,并且讓商品組成或者溶于貓頭,也體現了這一點!
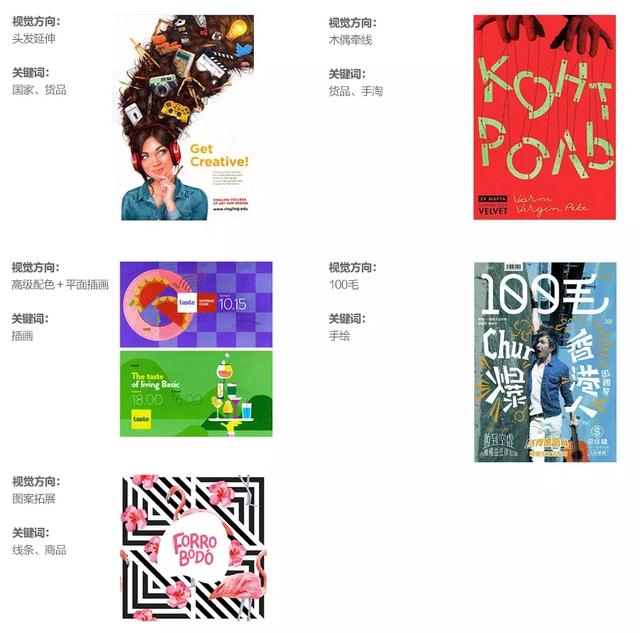
創意參考:

随着時間臨近雙11,需營造緊張,緊迫,激動期盼的氛圍,以狂歡為主題,創意如下:

商品與毛筆字結合,營造出最後關頭的瘋狂以及緊張,增強了狂歡的氛圍。以手勢為創意點,一是今年大部分用戶都用手機購物,手的元素具有親和力,二為手勢作為倒計時數字的表現形式較為新穎,手勢也有其他含義,比如豎起大拇指為點贊等。色彩上也與會場相呼應,看起來較為統一。
創意參考:

當然還有很多創意及風格運用,這裡就不一一講解了,從這個思路,大概也可以看出一二,這次我們是做了充分的準備,一個創意庫,讓我們整個設計過程井然有序,且能在緊急突發的狀況時,及時更換創意,保證較好的活動效果。
三、識别度及差異性
為何要增強識别度,差異性?
原因其實很簡單,雙11期間,各大電商平台幾乎都做活動,用戶又怎麼能在茫茫圖海中認出我們?抄襲,模仿更讓用戶視覺疲勞,怎麼能脫穎而出呢?
案例:

在大促這個時間緊迫又設計資源缺乏的時期,很容易讓人感到疲軟,設計大同小異,沒有太多的特色與區别,所以,打破這種局面,是接下來的重點。
在茫茫圖海裡,能夠讓人眼前一亮是我們追求的效果,與其他平台設計形成差異,也是我們的使命。其實在設計之前,我們就希望這次的設計能夠區别于以往,有特色,有記憶點。那怎樣才能讓用戶認準我們的雙11?你猜得沒錯,那就是我們品牌的核心元素-貓頭!!為了讓用戶能夠強烈感受到品牌,我們就要重複重複再重複的強調!就像腦白金的廣告,一日三次,定能給人留下深刻印象,重複的感覺着實也是魔性的!對,是魔性的步伐!
解析魔性關鍵詞:

從這些關鍵詞中,也可以尋找出一些設計元素及方向了!再結合品牌核心元素貓頭,一張與衆不同的banner就此誕生了。
案例:

這次雙11大促的設計,有幾個點,是與以往不同的,空間感,刻畫貓型元素,輕質感。

字體上我們運用了投影,營造空間感,使其看起來有層次,貓型的元素也顯而易見,在商品的處理上,沒有運用厚重的投影,而是運用了商品本身的質感,未加太多的特效,質感輕薄,看起來清新脫俗!
重複的連續紋樣,讓人産生暈眩的效果,抓人眼球,同時也使品牌元素更加突出,并且在色彩上也使用了較為鮮亮的顔色,增強了視覺效果。新的嘗試當之無愧成為了點擊之王,模版中的戰鬥機。從數據上看,此套BANNER成為當日焦1中點擊最高的,确實提升了活動效果!

從空間感,圖形元素,及背景這幾方面,做了形式上的創新,并且識别性極高,讓人難以模仿,又能很快抓住用戶眼球,是一次很不錯的嘗試!
四、規範
在大促期間,資源位數量多如牛毛,如此大工作量,光憑幾個人的力量是完不成,借助外部力量是必然的,那如何讓溝通更高效,成本更低,這是我們需要思考的。
還有類目運營需要推廣活動會場,日日都有焦點,設計素材的審核工作量也不小!面對這些問題,我們确實思考了一番,日常的規範是必然要做的,标注清楚,減少溝通成本,其次是,産出的模版,如何讓外部設計師易于延展?經過思考,我們在字體上沒有去做不必要的變形,這并非偷懶,而是正真考慮到模版的實用性及延展。
當然,字體是非常重要的,不做任何設計,也不合适,所以我們使用了輕質感,增加一些空間感,這樣既便于延展及修改,又有設計感,一舉兩得。

五、總結
本次負責資源位的經曆,讓我對品牌有了更深的了解,如何體系化的設計及如何在品牌的基礎上創新。從節奏的把控,适應主題的變化,設計創意探讨風格制定,如何配合雙11其他相關設計,保持設計的統一性。以及規範制定的重要性等,什麼才是優質模版,如何提升工作效率及提升活動效果,都積累了不少經驗。希望能給大家一些啟發。
最後一起來回顧一下雙11期間的banner:




更多精彩资讯请关注tft每日頭條,我们将持续为您更新最新资讯!




