大家晚上好呀,我是利兄~
先問大家一個簡單的問題:“PPT裡有手機截圖,該如何排版處理?”
經常看我教程的人肯定都知道,“用樣機來修飾手機截圖”。 沒錯!就是用手機樣機來裝飾手機截圖,實操的效果也很棒。


但如果有很多的手機截圖,該如何做的好看呢?
今天和大家分享一個動畫,輕松幫你解決困擾,而且這個動畫制作非常簡單,0基礎就能上手。

廢話不多說,看教程:
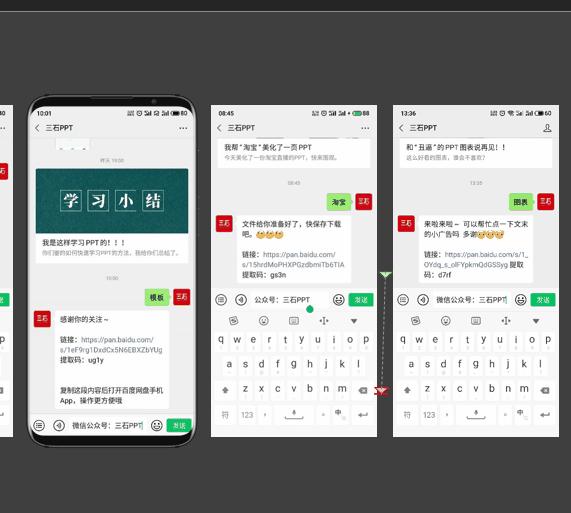
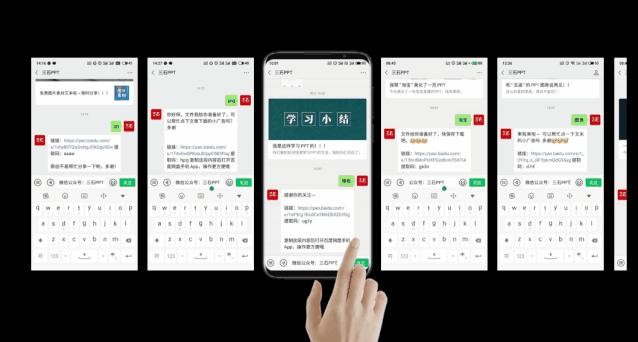
01 素材準備:我們要準備的素材有

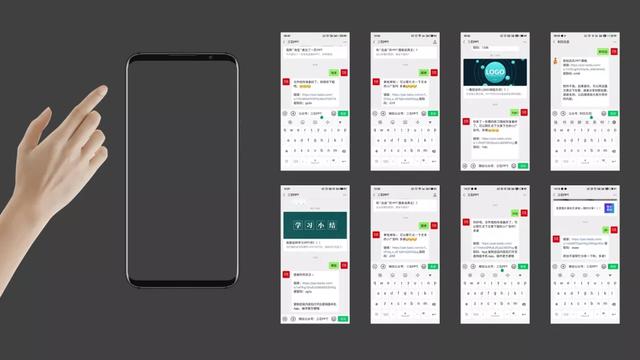
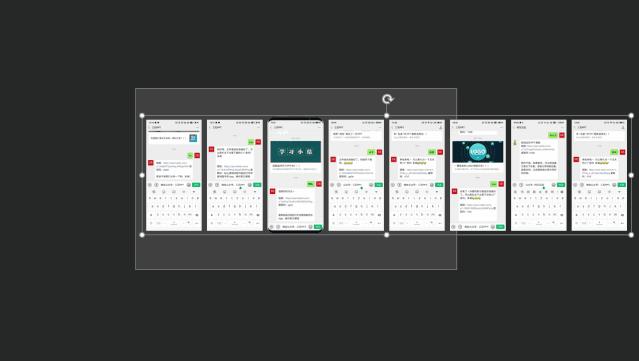
目的使截圖動起來的時候與手機吻合,我們需要将手機截圖調整到與手機樣機一樣大小。

先全選截圖,将截圖組合(Ctrl G)在一起,這樣能實現整體一起動的效果。

案例中的動畫是從右往左移動的,這種可以用「動作路徑」中的「直線動畫」實現。

設置截圖的「動作路徑」,移動的距離恰好使下一張截圖被樣機遮住。

這個操作以前也講到過,不會的可以看這篇文章。告别單調!讓PPT數字滾動起來。

這一個動畫制作好了,但和案例還是有區别的,案例中停頓了一下又繼續往前滑動。
這個時候我得“添加”一個動畫,「動作路徑」中的「自定義路徑」。這裡要注意,一定要點擊「添加動畫」。

自定義路徑的設置方式:
「自定義路徑」顧名思義,是一個可以自由設置「動畫起點」、「動畫終點」以及「動畫路線」的一種動畫。
我們接下來的動畫原理是,在原有動畫的基礎上,再往左移動一張手機截圖。
明白這個道理,我們就可以将上一個動畫的「動畫終點」當成「自定義路徑」的「動畫起點」。
我們先找到上一個直線動畫的「動畫終點」,就是框框中的紅色三角形。

點擊添加「自定義路徑」,鼠标會變成一個“十”字的形狀,我們先在這個“紅色三角形”(動畫終點)點擊一下,再将路徑往左拖動。目的是設置「自定義路徑」的起點和終點。

用同樣的方式,将後面動畫也設置成「自定義路徑」。

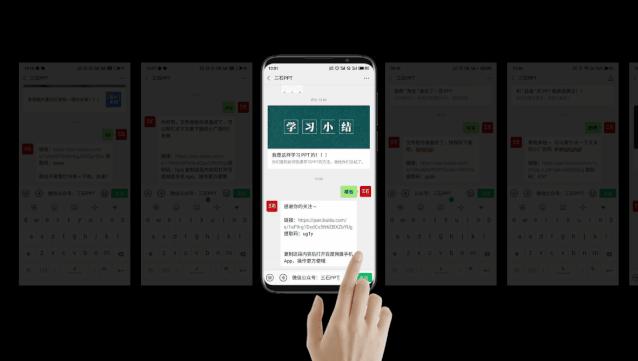
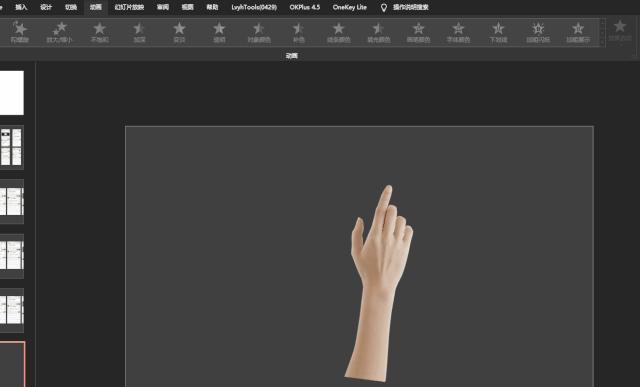
案例中還有手指移動的動畫,該如何制作?
分析一下手指動畫,“往左移動了一些,并且進行了逆時針旋轉”。
這裡就涉及到了兩個動畫:「直線動畫」「陀螺旋」

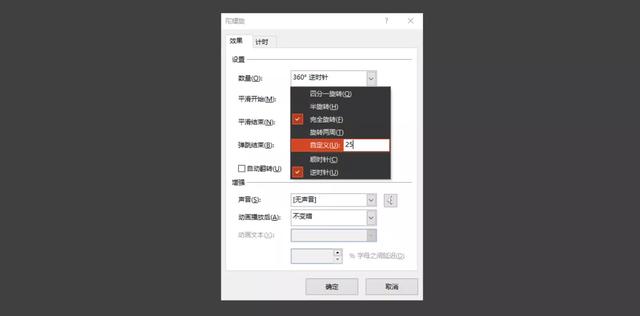
設置一下「陀螺旋」動畫,發現「旋轉角度」和「旋轉方向」不是想要的。

我們可以在「動畫窗格」中找到「陀螺旋」的「動畫效果」。設置它的旋轉角度和方向即可。

角度調整好以後,再“添加”一個「直線動畫」,就能實現“手”旋轉的同時往左邊滑動的效果了。
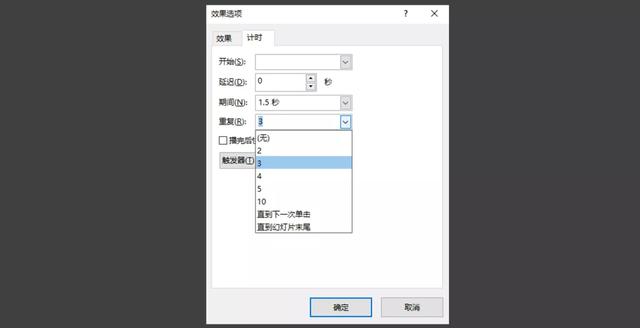
要實現重複滑動,那就在「效果選項」中設置一下「重複」次數。。

這些動畫都完成了,将它們堆疊在一起,調整一下「動畫時間」整個PPT動畫部分就完成了。


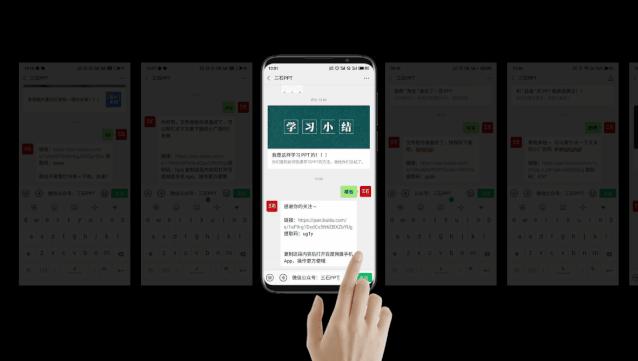
動畫設置完成了,對比一下與案例的區别,案例中,手機以外的截圖顔色要淺一些。
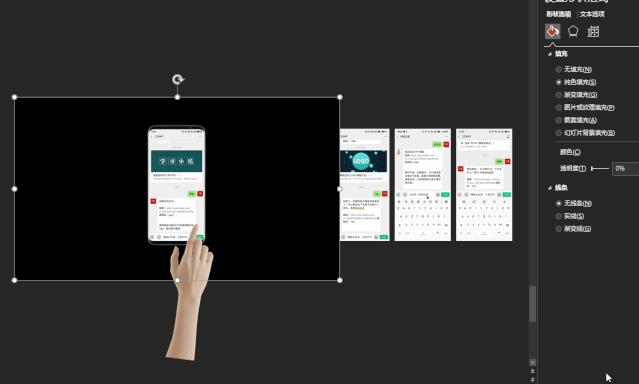
我們可以制作一個蒙版,将多餘的截圖遮住。
利用“布爾運算”制作一個镂空的矩形,并調整一下色塊的圖層。

最後,設置蒙版色塊的顔色及透明度。

這樣一張截圖動畫就制作完成了。

當然,「直線動畫」不止這樣一種的設置方式,我們還可以利用直線動畫制作出這樣傾斜的動畫效果。

好啦,以上就是今天的全部内容,沒看明白的可以去下載源文件研究練習。
私信回複“滑動”即可領取練習素材。學習更多的PPT小技巧,可以關注我的專欄進行學習哦。
,更多精彩资讯请关注tft每日頭條,我们将持续为您更新最新资讯!




