css如何實現垂直居中?一、水平居中方案一:,接下來我們就來聊聊關于css如何實現垂直居中?以下内容大家不妨參考一二希望能幫到您!

css如何實現垂直居中
一、水平居中
- 行内元素:看父元素是否為塊級元素,如果是,給父元素設置text-align: center;如果不是,先給父元素設置:display:block;(看具體布局,以免影響其它元素顯示)在設置text-align: center;
- 塊級元素:
方案一:
- 固定寬度:margin: 0 auto;
- 不定寬度:設置子元素為display: inline-block / inline;即轉換成行内塊級/行内元素,給父元素設置text-align: center;
方案二:使用定位屬性
- 固定寬度:父元素設置position: relative;子元素設置position: absolute; left: 50%; margin-left: -子元素寬度一半;
- 不定寬度:父元素設置position: relative;子元素設置position: absolute; left: 50%; transform: translateX(-50%);
方案三:使用flexbox布局實現
給父元素設置display: flex; justify-content: center;
二、垂直居中
- 行内元素:隻需設置子元素行高和父元素高度相等
- 多行行内元素:給父元素設置display: table;子元素設置display: table-cell; vertical-align: middle;
- 塊級元素
方案一:使用定位
- 固定高度:父元素設置position: relative;子元素設置position: absolute; top: 50%; margin-top: -子元素寬度一半;
- 不定寬度:父元素設置position: relative;子元素設置position: absolute; top: 50%; transform: translateY(-50%);
方案二:使用flexbox布局
- 給父元素設置display: flex; align-items: center;
三、水平垂直居中
1.已知寬高
方案一:
給父元素設置positon: relative;給子元素設置position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin: auto;
方案二:
給父元素設置positon: relative;給子元素設置position: absolute; top: 50%; left: 50%; margin-left: - 子元素寬度一半; margin-top: - 子元素高度的一半;
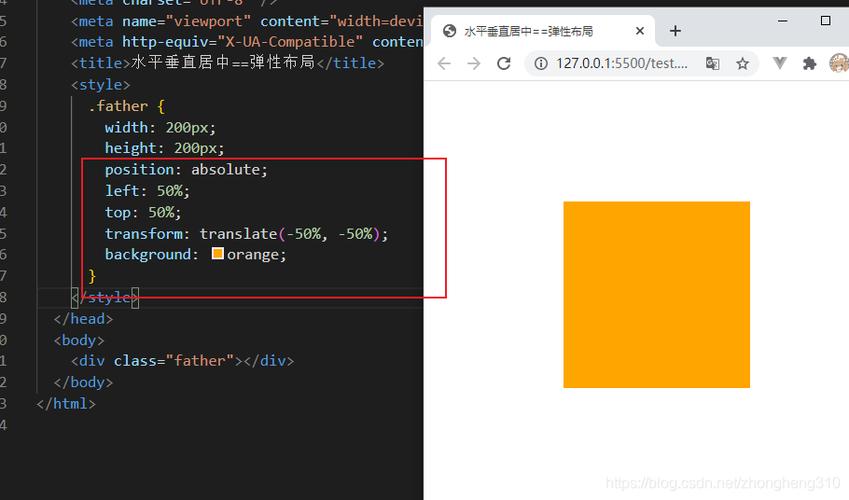
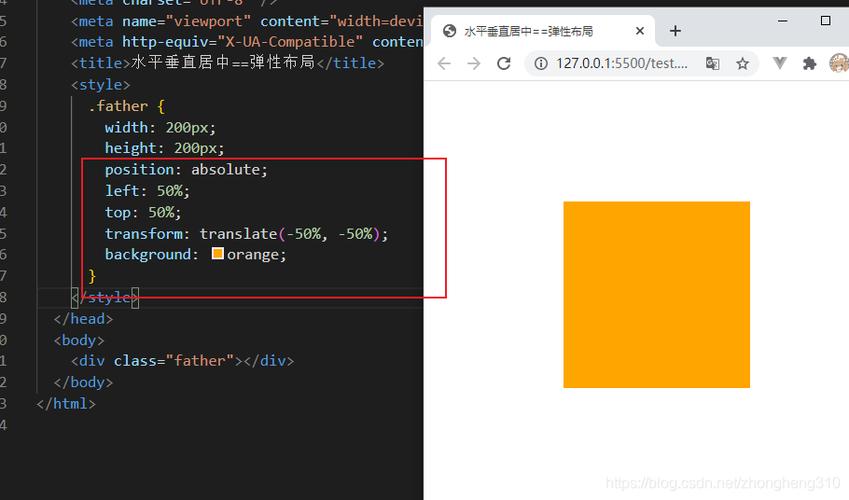
2.未知寬高
方案一:使用定位
給父元素設置positon: relative;給子元素設置position: absolute; top: 50%; left: 50%; transform: translateX(-50%) translateY(-50%);
方案二:使用flex布局
設置父元素display: flex; justify-content: center; align-items: center;
, 更多精彩资讯请关注tft每日頭條,我们将持续为您更新最新资讯!