我們繼續往下講述,關于a标簽的跳轉,我們用到的是href屬性,href裡面對應的就是我們需要跳轉的地址,可以是本地文件的跳轉,也可以是網絡地址的跳轉,這個很簡單了,就不過多做贅述了。
大家有沒有發現,在上述的例子中,我們點擊a标簽後,跳轉的頁面都是在當前窗口打開的,在實際的開發中,如果說在新的窗口打開呢?那麼我就需要a标簽的另一個屬性“target”,target這個屬性,可以使得我們選擇在當前頁面或者新窗口進行打開,默認不寫或者target=“_self”,是當前窗口,target=“_blank”,是在新的窗口打開。
我們舉個例子:

目錄結構
目前,零基礎這個文件夾裡,有兩個文件,“a标簽.html”這個文件裡的代碼如下:

代碼展示
跳轉地址為同目錄的“遠程圖片加載.html”文件,target屬性為_blank,在新的窗口打開,我們看下效果:

點擊
點擊後,打開新的窗口進行展示:

新窗口打開
上邊的例子,大家可以實際操作一下。
之前說過,a标簽,不僅僅可以是文字,也可以是圖片,比如我們給上邊的“遠程圖片加載.html”這個文件裡的圖片,加上超鍊接,讓它跳轉到百度,代碼如下:

代碼
效果如下:

效果
點擊圖片後,跳轉到了百度

跳轉到百度
簡單吧,所以啊,老鐵們,網頁制作啊,沒什麼好難的,輕輕松松都能學會。
3、表格标簽,table,tr,td
表格,對于我們來說,司空見慣,課程表啊,人員信息表啊,這些Excel我們經常用,那麼如何在網頁上來表示表格呢?這就不得不提到table系列标簽。
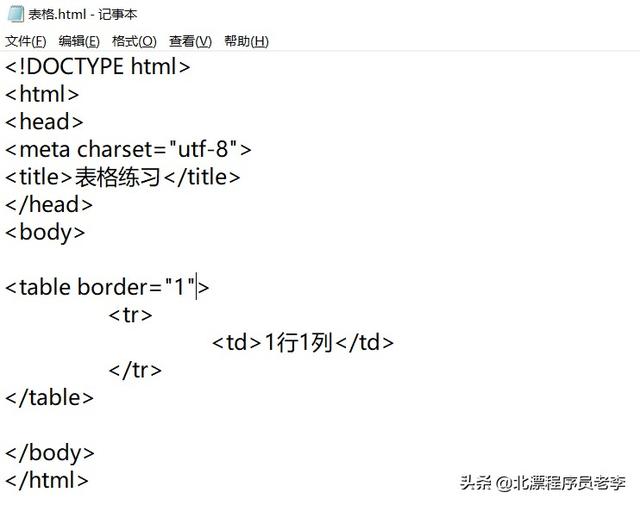
table表示一個表格,每一行由tr來表示,每一列由td來表示,舉個很簡單的例子,1行1列,代碼如下:

代碼
大家可以看到,代碼這裡,為了大家能夠直觀,很清晰地看到,我自己做了格式化,這裡大家作為了一個了解就可以了,因為從第三天開始,我們就要鳥槍換炮,采用IDE進行開發,那簡直就是如虎添翼,開發起來,嗖嗖的,我們拭目以待。
好,我們看下代碼實現的效果,右鍵點擊打開方式為浏覽器:

what?什麼鬼?這就是表格,開玩笑的吧,沒開玩笑老鐵,這确确實實,就是上述代碼運行的效果,為什麼和我們平常的表格不一樣,那是因為沒有添加屬性啊,來,上才藝,加上邊框,border,我們再來看下效果:
更改代碼如下:

上面的代碼,我們加上了表格的邊框,寬度為1,單位默認是像素,可帶可不帶,運行效果如下:

有的朋友看到上面的效果,可能就有疑問了,為什麼會有兩個邊框呢?這是由于table标簽自帶的内外邊距所導緻呢,如何去掉呢,很簡單,使用
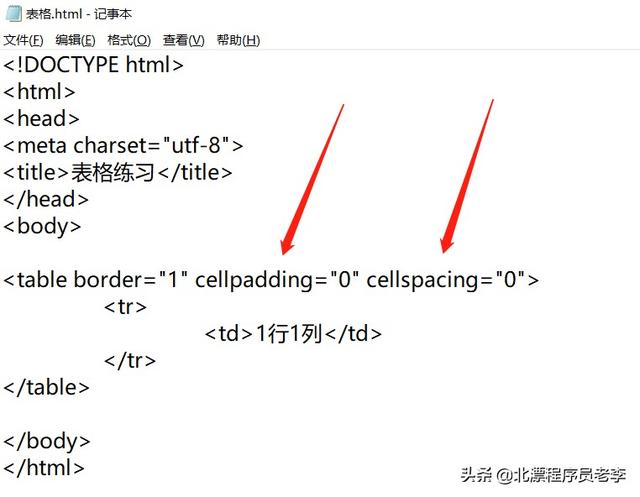
cellpadding和cellspacing屬性就可以搞定,代碼如下:

效果如下:

這裡對兩個屬性,做一個解釋,cellpadding,指的是單元格内容與其邊框之間的空白,我們來看個對比:
不設置cellpadding
代碼:

效果:

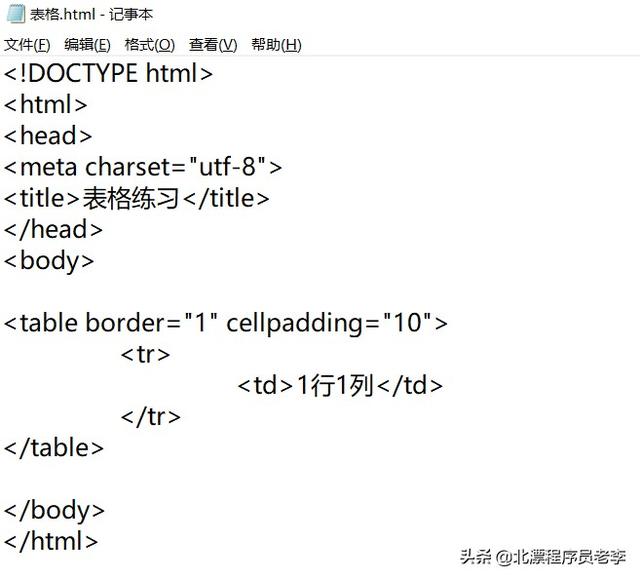
設置cellpadding為10:
代碼:

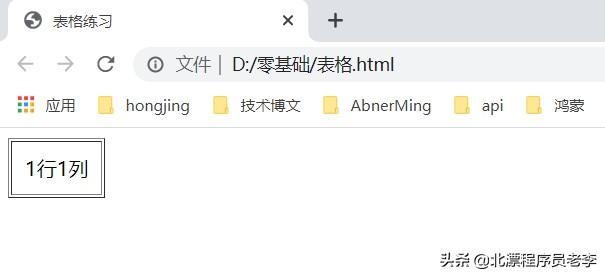
效果:

是不是很清晰地看到了,表格中的内容距離邊框明顯遠了,這就是cellpadding的作用。
我們再來看cellspacing,它指的是單元格之間的距離,我們看下對比:
不設置cellspacing:
代碼:

效果:

設置cellspacing為10:
代碼:

效果:

cellpadding和cellspacing屬性,大家不要搞混淆了,一個是内容到邊框的距離,一個單元格之間的距離。
來吧,實戰練習一下,下面這個表格呢,是我用畫圖工具畫的,對得不是很齊,将就着看哈,對于下面的表格,我們該如何實現呢?

首先呢,先分析,這個是很有必要的,即便以後,我們學有所成,做任何東西之前,也盡量要先分析,後寫代碼,通過上圖,我們可以看到,有有5行3列,那麼對應的tr,也就是行,就會有5個,每個tr裡,有4列,也就是有4個td,ok,我們直接上代碼:
代碼有點多,其實都是重複的,莫害怕,不截圖了,直接代碼塊,大家盡量自己寫,千萬别複制啊:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格練習</title>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<td>姓名</td>
<td>年齡</td>
<td>性别</td>
<td>籍貫</td>
</tr>
<tr>
<td>小趙</td>
<td>12</td>
<td>男</td>
<td>北京</td>
</tr>
<tr>
<td>小王</td>
<td>23</td>
<td>女</td>
<td>上海</td>
</tr>
<tr>
<td>老李</td>
<td>36</td>
<td>男</td>
<td>鄭州</td>
</tr>
<tr>
<td>老王</td>
<td>68</td>
<td>男</td>
<td>廣州</td>
</tr>
</table>
</body>
</html>
效果如下圖:

雖然效果出來了,但是,是不是感覺很小啊,怎麼解決?老鐵們,前邊我們是不是講過圖片是如何控制大小的,通過寬width和高height這兩個屬性是吧,同樣的,這兩個屬性,也可以用于表格,我們不妨給當前表格設置,寬為500,高為300。
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格練習</title>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0" width="500" height="300">
<tr>
<td>姓名</td>
<td>年齡</td>
<td>性别</td>
<td>籍貫</td>
</tr>
<tr>
<td>小趙</td>
<td>12</td>
<td>男</td>
<td>北京</td>
</tr>
<tr>
<td>小王</td>
<td>23</td>
<td>女</td>
<td>上海</td>
</tr>
<tr>
<td>老李</td>
<td>36</td>
<td>男</td>
<td>鄭州</td>
</tr>
<tr>
<td>老王</td>
<td>68</td>
<td>男</td>
<td>廣州</td>
</tr>
</table>
</body>
</html>
效果如下:

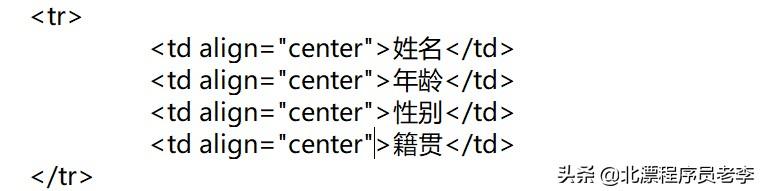
效果明顯好轉了是吧,但是,問題來了,文字沒有居中,怎麼搞?如果我們以後學了css樣式後,其實特别簡單,這裡就先不擴展css的東西,還是先研究html,一點一點來,按部就班。文字居中,就需要用到align屬性,它有三個值,left,center,right,很明顯就是,左,中,右;來,我們設置居中:

這裡呢,我們需要給每一個td,去添加這個屬性,這裡我就不添加太多了,隻給第一行添加了,大家練習的時候,可以都加上,我們看下效果:

因為,我隻給第一行添加了居中,所以呈現出的效果就如上圖。
對于表格的練習,大家多練習練習,沒什麼難的,分析好幾行幾列後,就用tr和td寫出來;上邊的表格,還差一個标題,标題如何去寫呢,之前已經學過了h系列标簽,還有p标簽,這兩個都可以使用,這裡我們再學一個局限于表格的标題标簽,caption,我們直接上代碼:
還是上邊的例子啊,代碼就不全粘貼了,這裡隻貼了部分代碼:

效果如下:

基本上常規的表格,我們已經講述完了,我們再來看看,不常規的。

看到上圖,是一種什麼感覺,是不是很直觀地發現,有單元格的合并效果,這個在表格裡面很常見,但在代碼裡該如何體現呢?首先我們先來了解下table的另兩個屬性,rowspan和colspan。
rowspan
跨行,也就是行與行之間合并,用法,rowspan=“2”,值為幾,就是合并幾行。
colspan
跨列,也就是列與列之間合并,用法,colspan=“2”,值為幾,就是合并幾列。
舉個例子:
先看代碼:

效果:

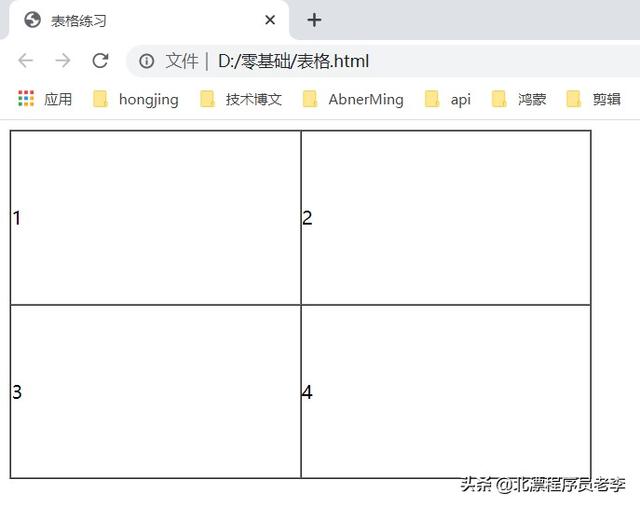
其實就是一個兩行兩列的代碼,現在呢,我想要把1和2合并,也就是列與列之間合并,怎麼合并,使用colspan屬性呗,來,看代碼:

效果展示:

有一點需要注意,你合并之後,一定要把多餘的給去掉,大家可以看到,在代碼中,第一行中,隻有一個td标簽,因為你要合并兩個表格成為1個表格,所以,多餘的要删除,合并3個,4個及多個,都是這樣處理。
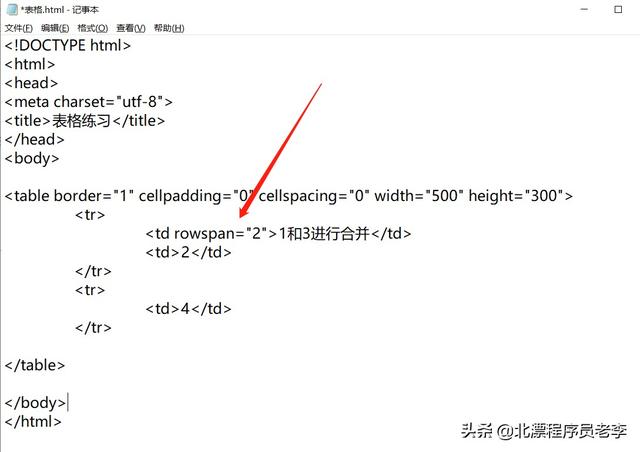
好,我們把代碼還原,進行合并1和3,1和3是行之間的合并,進而要使用rowspan,代碼如下:

效果如下:

注意:同樣的,你合并時,也要記得,把多餘的給删除,可以直接看代碼,我的實現。
經過簡單的練習後,那麼我們直接實現剛開始的截圖效果吧,就是如下圖:

代碼實現

效果如下:

這裡為了表格展示好看,我用了width屬性,具體大家可以看代碼,好了,table表格相關的,基本上就結束了,也給大家舉了很多例子,大家可以多寫寫,一定要掌握住哦。
4、文本格式化的使用
文本格式化,這個大家作為一個了解即可,所謂的文本格式,就是文本的樣式,比如,加粗,斜體,大号字,小号字,插入字,删除字等。



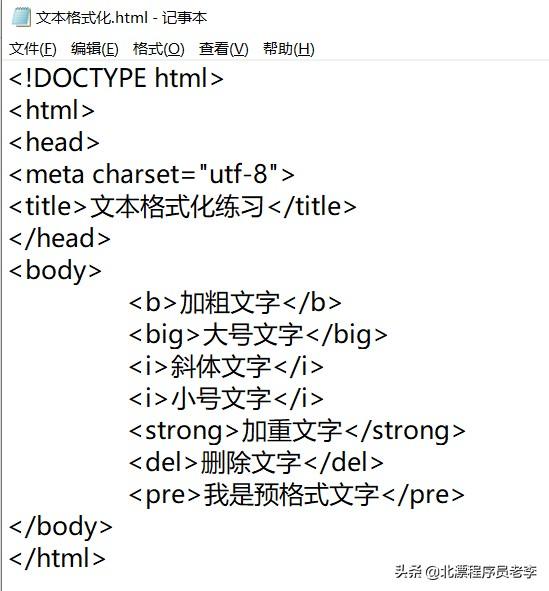
我們找其中幾個簡單地展示一下,代碼如下:

效果如下:

文本格式,大家作為一個了解,因為這些内容後期,大部分都被css所代替,不過大家能夠掌握的話,也是一件好事,說個比較有意思的标簽,就是pre,這個是預格式文本,也就說,它會保留你書寫的格式。
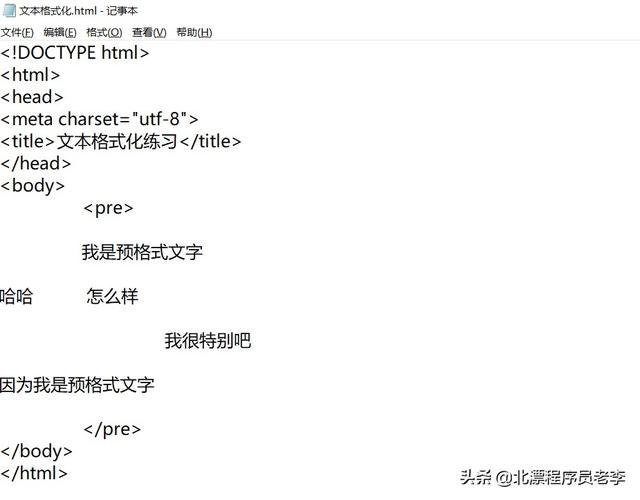
比如代碼如下:

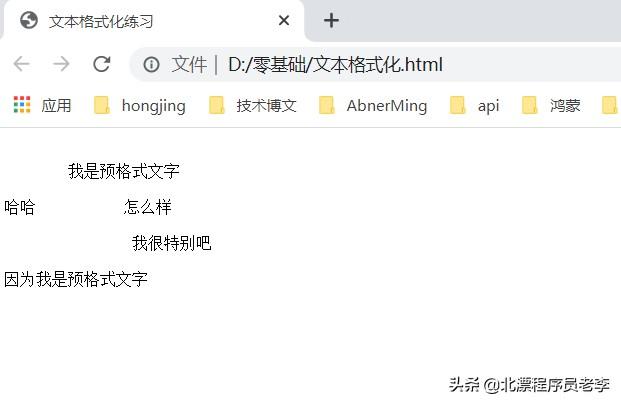
效果:

5、總結及回顧
第二天的内容比較多,總共分為了三篇文章進行講述,大家可以發現,基本上都是特别的詳細,我可以這樣說,這是目前網上關于網頁制作教程中是最詳細的,哈哈,有點飄了啊,之所以詳細呢,就是為了照顧到零基礎的朋友。
今天的總結回顧呢,兩個掌握的知識點:
1、a标簽的使用,本地和遠程地址的跳轉,新窗口的設置。
2、table标簽的使用,掌握住tr,td,設置内外邊距及單元格之間的合并。
今天的作業,就是把第二天當中所講的内容,自己好好地敲上一遍,好了,就到這裡吧,拜拜,我們第三天見。
,更多精彩资讯请关注tft每日頭條,我们将持续为您更新最新资讯!




