在我們的項目中我們使用 axios 進行異步調用。
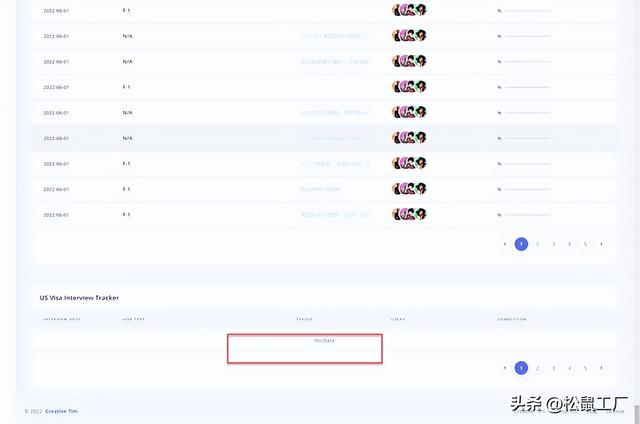
因為異步調用的問題,如果我不采取手段,子頁面沒有辦法獲得父頁面中的數據,頁面将會顯示為 沒有數據。

這個問題的原因就是子組件在初始化的時候,父組件還沒有獲得數據。
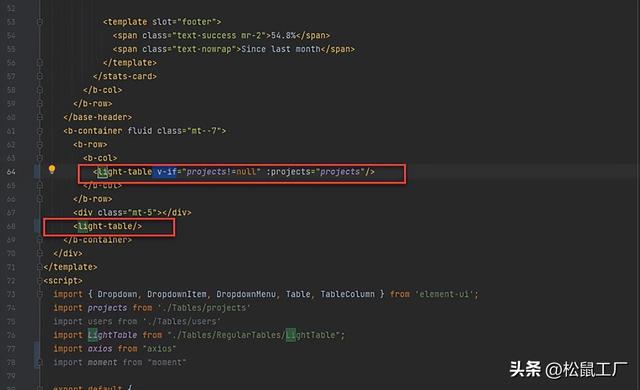
可以使用的方法是 v-if 進行判斷。
對比上面我們使用了 v-if 判斷的代碼和沒有使用判斷的代碼。
上面的代碼能夠讓子組件正确加載數據。

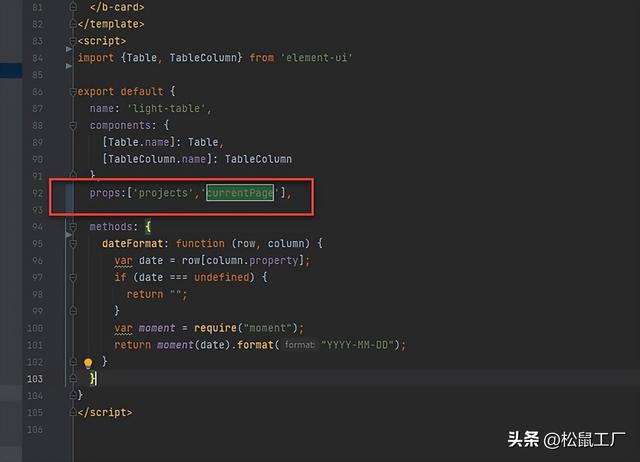
另外一個需要注意的是,在子組件中需要使用 props:['projects','currentPage'], 将數據從父組件中傳遞過來。
從父組件中将數據傳遞過來。

更多精彩资讯请关注tft每日頭條,我们将持续为您更新最新资讯!