
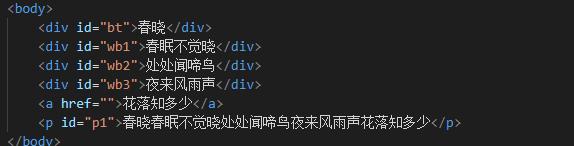
對這簡短的文本進行設置
利用id選擇器對文本進行不同的設置(還是利用CSS内部樣式進行設置)
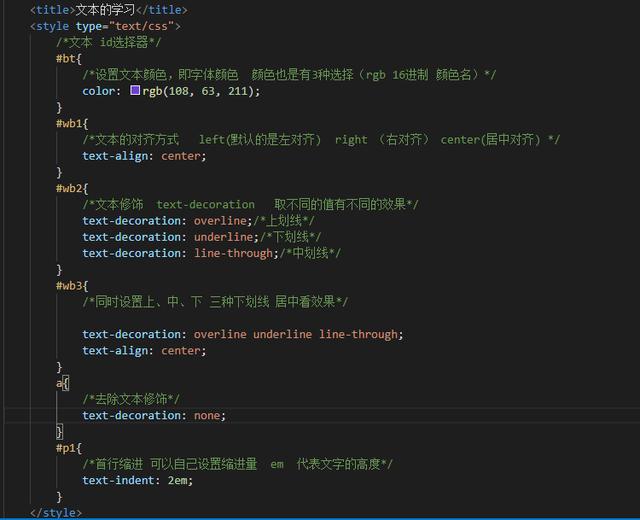
<style type="text/css"></style>

利用ID選擇器對文本進行簡單設置
1、
#bt{/*設置文本顔色,即字體顔色 顔色也是有3種選擇(rgb 16進制 顔色名)*/
color: rgb(108, 63, 211);}
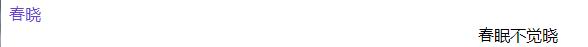
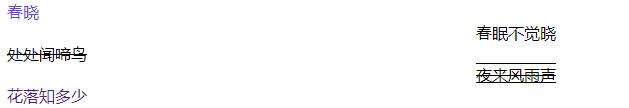
對id='bt'的文本,示例中即對文本 春曉 進行顔色設置

春曉 文本顔色的設置,其他沒有設置的默認黑色
2、
#wb1{/*文本的對齊方式 left(默認的是左對齊) right (右對齊) center(居中對齊) */
text-align: center;}
對id='wb1'的文本,示例中即對文本 春眠不覺曉 進行居中對齊,若是不設置這個對齊,文本都是默認左對齊的。

春眠不覺曉 進行了居中對齊
3、#wb2{/*文本修飾 text-decoration 取不同的值有不同的效果*/
text-decoration: overline;/*上劃線*/
text-decoration: underline;/*下劃線*/
text-decoration: line-through;/*中劃線*/}
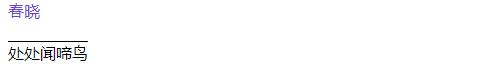
對id='wb2'的文本,示例中即對文本 處處聞啼鳥 進行不同的修飾

上劃線

下劃線

中劃線
注意:以上 text-decoration 的三個屬性值如上例一樣的書寫,根據就近原則,文本最後呈現的也隻有中劃線的效果。要想3種效果同時出現,
則需要text-decoration: overline underline line-through; 書寫
3、
#wb3{/*同時設置上、中、下 三種下劃線 居中看效果*/
text-decoration: overline underline line-through;
text-align: center;}
對id='wb2'的文本,示例中即對文本夜來風雨聲 的三種效果同時呈現

上、中、下 三種效果同時呈現
4、
對于元素a标簽的文本會自帶下劃線,若想去除自帶下劃線則需要text-decoration: none;

a标簽自帶下劃線
a{/*去除文本修飾*/
text-decoration: none;}
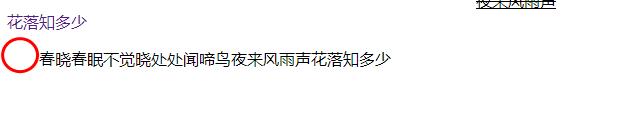
對a标簽内的文本 花落知多少 進行去下劃線設置

a标簽已去文本修飾設置
5、
#p1{/*首行縮進 可以自己設置縮進量 em 代表文字的高度*/
text-indent: 2em;}
對id='p1'的文本,示例中即對p文本中的内容進行首行縮進,2em代表縮進2個文字的距離

文本進行首行縮進
,更多精彩资讯请关注tft每日頭條,我们将持续为您更新最新资讯!




