


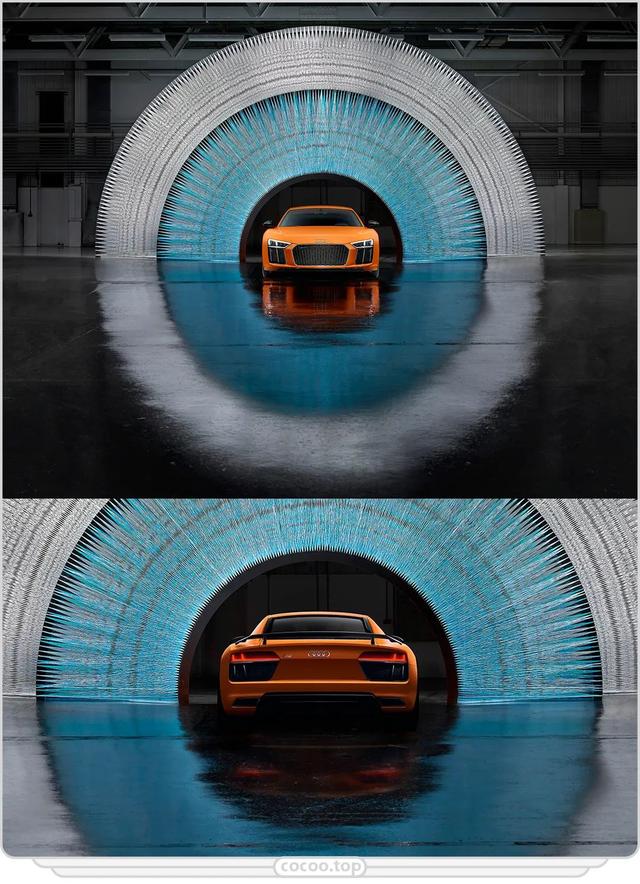
重心在物理學上是指物體内部各部分所受重力的合力的作用點,而在視覺上可以理解為畫面上重點突出的部分。任何一個畫面都會有重心,重心是畫面穩定感的來源。任何一個排版裡都會出現構圖重心。從視覺上來說,與重心緊密相關的是畫面視覺上的平衡感。

基于重心的變化,在版面構圖中可以創作出平衡性構圖和非平衡性構圖。例如L居中對稱構圖\傾斜重心構圖。重心的偏移會導緻畫面産生不穩定感,如同傾斜的花瓶,視覺效果上難以平衡,故在非對稱性或居中重心的構圖中,對畫面元素的安排更考驗設計師的構圖能力。圖塊的大小、字體的輕重、色彩的濃淡都是影響畫面平衡的因素。


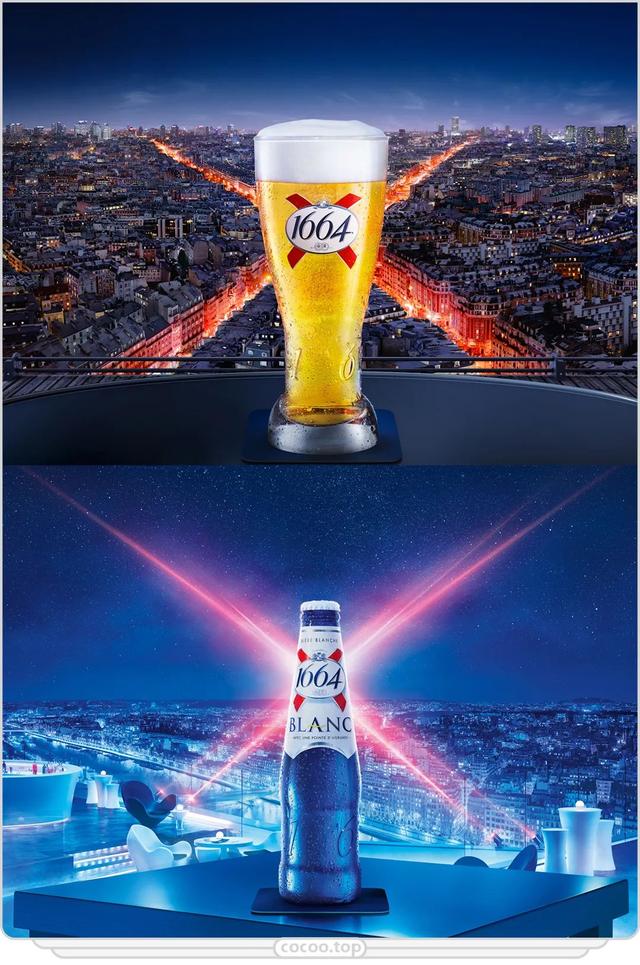
顧名思義,骨骼可以視為版面構圖的内在框架。像我們熟知的“九宮格”便是構圖骨骼的一種。在多個元素的構圖中,多個元素排布外延可形成某一形狀,這可以視為元素的外在骨骼。而元素的中心之間連接起來可稱為内在骨骼。按骨骼進行排布的構圖,層級明确,重複感與秩序感強烈。骨骼不好的設計容易給人不舒适的感受。

作為作品的自我檢驗,有時也可将構圖上的各部分元素骨骼标明,作為觀察作品設計是否合理的一種手段。在多個元素的構圖中,多個元素排布外延可形成某一形狀,這可以視為元素的外在骨骼。按骨骼進行排布的構圖,層級明确,重複感與秩序感強烈。


栅格系統可以視為構圖中的一個獨特的骨骼技巧,文字與圖片版面中嚴格按照方格進行構圖設計。栅格系統基本單位便是一個方格,方格的大小、行列數以及邊距大小都是影響栅格系統視覺效果的因素。栅格系統固定的格子布局工整簡潔,這種方法在畫冊設計以及移動應用設計中非常實用。

栅格系統可用以輔助将多個元素進行對齊、統一,使畫面具有秩序的美感和現代感,提高版面的易讀性。了解栅格系統可以幫助我們更好地了解與審視自己的構圖設計。


版面中有着衆多的元素,每一種元素承載着不同的信息。為使版面更具邏輯性和可讀性,我們需要整理各類信息和将其分類。分組的方法是将信息以特定的分類加以區分,在構圖中,通過群組的方式排布。

分組的方法遵從設計内容的内在邏輯,例如形狀、顔色、編号、地區、種類等都可以視為分組的内在邏輯。版面中内容相關或連續的部分也可視為群組的一個部分。在分組之後,信息既能夠産生組群,各組群之間的層級關系也會随之明晰起來。依據内容的層級關系,又可以将小組并列成為一個大組群。


在排版中,穩定性圖形與非穩定性圖形各有其優點和缺點。在構圖當中,追求穩定感的常用手法有運用穩定的圖形骨骼、尋找平衡的重心以及對稱性設計等。具體做法在于大小比例的一緻性、留白的均衡性。

在畫面的對角線之上,配置圖片與文字視覺上的重量需要取得平衡,才能呈現穩定的印象感。版面中心偏下,圖片整體呈不平衡狀态;而在對角線上配置文字以取得平衡、穩定的印象感。


空白的版面實際上是構圖的元素之一。留白可以緩解排版過于密實導緻透不過氣的觀感,也可以充當各個元素之間的緩沖劑。同時,留白有助于形成版面中的疏密對比。留白除了真正的“白”色之外,純色背景的延伸在版面中也算是留白的一種。留白是種簡單有效的手段,但要注意一點:留白需要适當,過多的留白也會讓版面顯得空洞,缺少内容。


對比是相當常見的設計手法。在構圖中将信息分類之後,我們可能會覺得按部就班的排版枯燥無聊,中心難以突出。而對比的手法則很好地強調了構圖的中心,給構圖帶來變化與趣味性。在衆多相同的元素設計中,通過改變元素的某一圖像屬性就能達到一定的對比效果。例如:字體的大小、圖像的明暗、色彩的冷暖等都可以産生對比反差的效果。


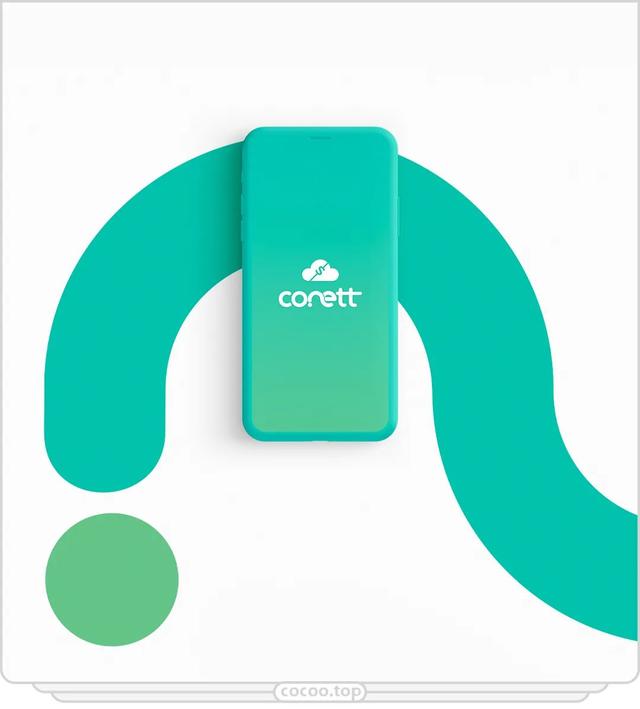
黃金比例存在于自然界的各處,在花瓣、樹葉甚至動物的身體比例中都能發現這一規律。黃金比例的比值約為0.618,這個數值是視覺上非常均衡的一個規律。黃金比例運用在圖片和版面整體中,可以使視覺效果更為協調。例如:,可以讓版面與照片的寬高比遵循黃金比例。


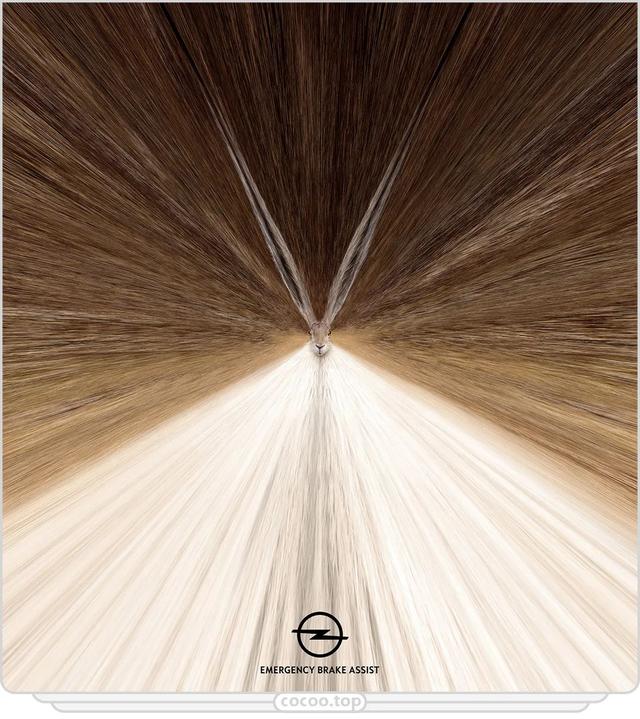
視線引導在版面構圖中有許多種方法。首先就是構圖的形式與中心,例如:圓形構圖中的圓心就可以成為整張構圖的視覺中心;而“S”形構圖則将人的視線由頂端引導至最前方的物體。其次,各類元素的運用、大小對比、顔色變化都可以形成層次,從而達到一定程度的視覺引導效果。

例如:在一串排列的點中,人的視線會不自覺地由小點移向大點。在整體的構圖中,視覺焦點非常重要,插圖、數字、标志等醒目的要素都可以成為視覺焦點;在統一的秩序中出現不規則的效果,也有聚焦的作用。視覺焦點應盡量避免分散地出現在版面當中,過多地運用反而會失去引導效果,影響人的注意力。


在版面設計中常常會用到底圖或者背景。例如:許多排版運用了純黑色的底圖,整體版面非常有重量感,而且視覺效果酷炫。當然,不管是什麼樣的背景或底圖,運用到位會為版面增色,運用不好則會幹擾圖面的表達。以黑灰色底圖為例,雖然黑色本身具有重量感,但實際上容易讓人感覺沒有細節,在排版過程中,更要注意内容在黑色底面上是否具有可讀性。

零基礎自學C4D AE PR PS AI CDR ID視頻教程
,更多精彩资讯请关注tft每日頭條,我们将持续为您更新最新资讯!




