(一)色彩應用
1、避免使用純黑色值
随着人類将更多時間用在與科技産品的互動上,暗色模式為我們接觸數字世界提供了一種更輕松的方式。通常情況下,這些主題更具吸引力,适合專門用戶。
暗色模式的創建是為了減少所有東西發出的亮度,從你的桌面、筆記本電腦,到你的智能手機和智能手表。暗色模式利用視覺人體工程學設計,通過調整亮度适應當前的照明條件,減輕眼睛疲勞。此外,許多暗色模式産品在節省電池壽命方面也很出色。
深色模式并不意味着在純黑背景上使用純白色文本,而為何不使用#000000純黑色值作為大面積背景,原因在于現階段智能手機多采用OLED屏幕,當我們設定界面顔色為純黑色值時,屏幕集成中的發光管是不會點亮的,而在進行界面操作時,發光管則會因為滑動到有色部分而被點亮。同時,純黑與純白的高對比度也會使用戶很難适應這兩種色彩亮度,引起用戶視覺疲勞。

2、選擇低飽和度色彩
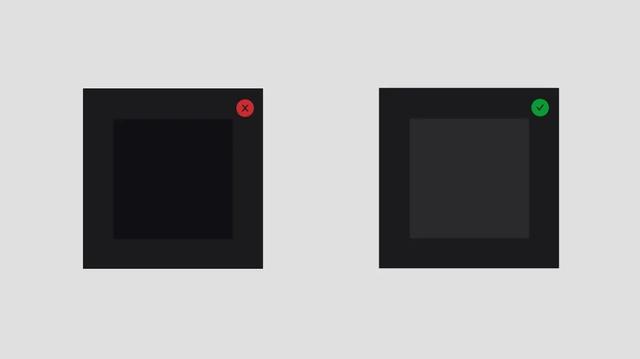
因此,在“深色模式”中,主色調一定不要采用飽和色彩。建議使用淺色調(色調控制在50至200範圍内),從而讓頁面内容在“深色模式”下具有更佳可讀性。淺色調不僅不會影響用戶體驗 ,還會在不造成眼睛疲勞的前提下保持恰當的反差。在“深色模式”中采用飽和色彩,會降低用戶的可讀性(如左圖);建議采用淺色調,保證基本的可讀性(如右圖)。

3、合理使用彩色
在深色模式下,大面積的彩色使用會破壞暗色平衡,使用戶産生刺眼感和疲勞感。可以看到下圖同一顔色的深淺模式對比中:第一組在淺色界面較突出,第三組在深色界面中較突出,第二組則在深淺界面突出程度相差不多,所以在設計深色模式時應該充分考慮在深淺底色上,色彩指示效果是否能保持一緻。

(二)維持指示性
深色模式不是簡單地将淺色模式的顔色翻轉,而是應該保證在暗色模式下信息展示層級也可以保持視覺提示的準确性。
我們在淺色模式中想要突出的信息與元素,在深色模式時同樣應該是突出的。作為背景色,深色模式遵循的設計規則應該是離我們越近的元素顔色越淺,越遠的顔色越深,用不同的色彩來模拟淺色模式下的層級概念。

(三)輔助色的應用
輔助色在深色模式中亦是用來區分層級關系的重要部分(如下圖的下拉菜單設計),比如輔助色中的分割線色值界定,不論是用分割線區分層級或是用底色區分層級,在屏幕亮度調暗時或色彩對比度較小時都有可能會“消失”,深色模式下,相較于分隔線與投影,較優的處理方式是在交互層面設計更好的信息層級區分,這樣即使在看不清分割線的情況下依舊可以保持可讀性。
而且深色模式擁有一個天然的優勢,那就是焦點突出。一些亮色在深色的背景下會更加醒目,宛如黑暗中的火光。我們完全可以以一個遠小于正常模式下的動效、色彩變化吸引到更多的用戶注意。

關于深色模式下的文字使用,老生常談的就是對比度了,這裡就要引入一個新的名詞“WCAG”,WCAG全稱為Web内容無障礙指南,其中包含分為可感知性、可操作性、可理解性、可兼容性和一緻性五大類的相關建議。WCAG規定為了确保文字的可讀性,對比度需要符合WCAG的AA級與AAA級标準。
AA級對比度要求如下:
AAA級對比度要求更高,要求如下:

為了适配深色模式,建議字色采用某個固定色值,字色的層級僅靠透明度進行區分,如下圖:

深色底色和白色文字、數據内容的對比, 大家都知道黑白對比是最明顯的,由深色底色和白色的字體組成的界面,會讓使用者的眼睛非常疲勞,看久了會非常難受,所以設計深色界面的時候需要把字體的顔色飽和度也降低。

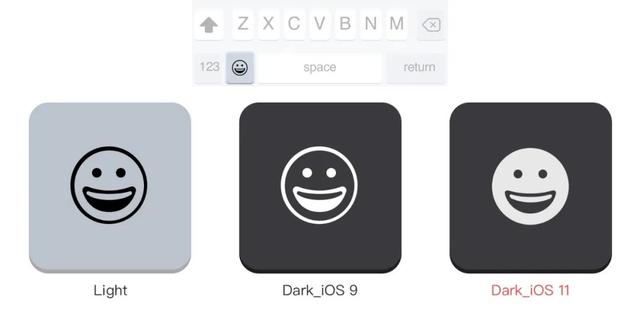
在深色模式中,icon 的表現上建議不要直接翻轉顔色或者保持原樣,不同的 icon 需要進行針對性的處理。白色背景可以更好地表現出形狀,人的大腦可以将白色腦補成圖形的一部分。然而在暗黑模式下,這種作用消失了,人腦更傾向于認為這些空白的部分是镂空的,如下圖:在 iOS9 上,蘋果公司采用的辦法是将淺色模式下的線性圖标顔色反轉,拿到深色界面下使用。等到了 iOS11,蘋果公司将這個圖标在暗黑模式下改成了面性圖标。

同時,深色模式應該避免使用特别鮮豔的顔色,較高的明度和飽和度會與深色背景形成強烈的對比,讓頁面的可讀性變差并加深刺激。在由淺變深的過程中,幾乎改變了界面中所有圖标的顔色。界面裡面的圖标和主題按鈕的色彩,在色相、飽和度上都沒有變化,但是明度被不同程度的降低,保證了在不同光照條件下的内容的可讀性。
這是深色模式中處理色彩的一種方法,雖然在淺色面中,我們更喜歡鮮豔的顔色,但明度低的顔色更适合深色主題。匹配這兩個模式另一個比較好的方法是創建互補的色闆。
四、關于button關于按鈕點擊态的問題。在我們設計界面的時候,按鈕的點擊态通常都是模拟現實的按鈕按下的狀态做了加深處理。但是在暗黑模式下,就要考慮加深是否能有效傳達點擊反饋。因此我們可以在按鈕邊緣增加閃爍效果,來增強暗色模式下的按鈕反饋效果。

在淺色模式下,設計師會将陰影作為表達高度的工具。然而,在深色(黑暗)模式下,陰影并不那麼可靠。更重要的是,它們感覺不自然——在黑暗的環境中沒有光源。相反,我們可以運用層次高度。層次越高,表面變得越淺。如果您仍想使用陰影,請堅持使用深灰色作為背景色。與真正的黑色相比,深灰色表面可以更好地表達對比度、高度和深度。

對于第三方不可控的圖片,為圖片加一層黑色遮罩是一種較好的選擇,這樣用戶在浏覽時眼睛會感到更加舒适,在圖片多且高對比度的場景下,用這種處理方式,在保證易讀性的同時,也可以降低用戶的使用疲勞感。
總結
深色模式的實用性有多少,每個人看法也不一樣。盡管深色模式的界面可能不像淺色模式那樣觀感清晰,但深色模式的界面卻具有一定的魅力,可以讓人聯想到新穎、高端、精緻、神秘、力量、奢華這些詞。深色模式仍然有很多東西值得我們去探索,但無論是深色模式還是淺色模式,以用戶的可讀性和易讀性為前提進行設計,才能更好地為用戶服務,提升用戶的使用體驗!
,更多精彩资讯请关注tft每日頭條,我们将持续为您更新最新资讯!




