今天,我們給大家帶來一篇字體設計教程,教大家制作手寫風格字體效果。在這裡,我們要用到的是PS和AI兩個軟件。
當然,制作方法也非常簡單,保證你一看就明白了。
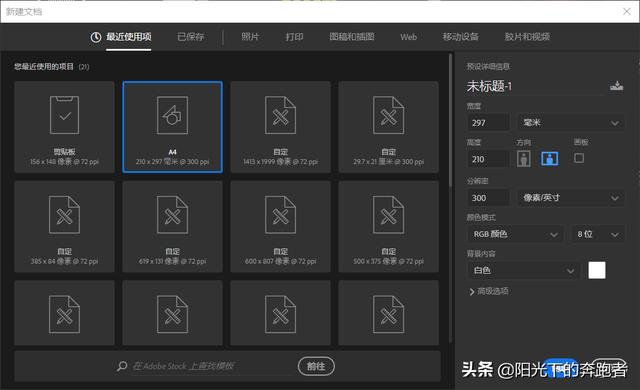
首先,我們要在PS裡新建一個A4大小的畫布,分辨率為300。

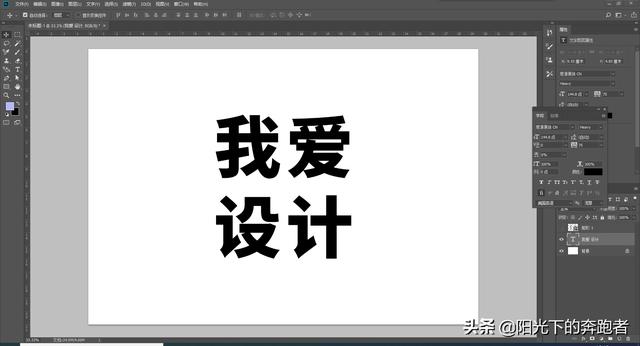
我們選擇文字工具,輸入需要制作的文字。這裡字體我選的是“思源黑體”。

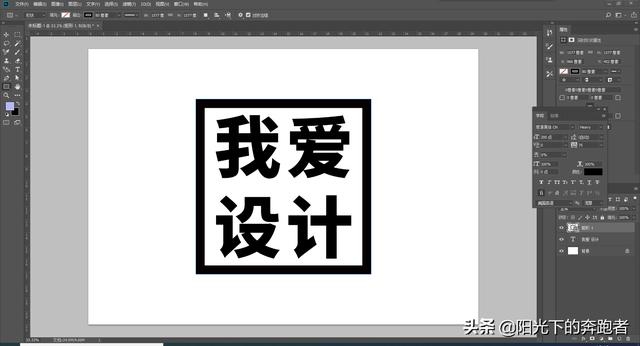
接下來,選擇矩形工具,繪制一個正方形,作為文字的外框,隻保留描邊就可以了。

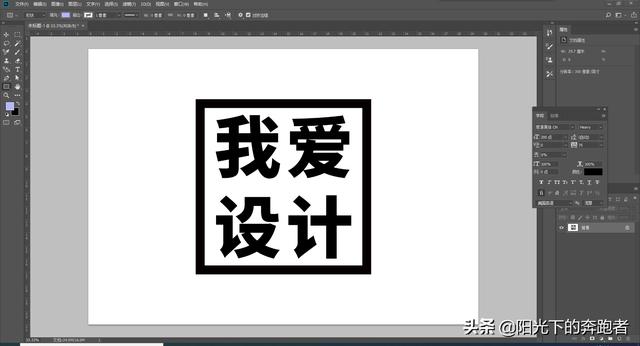
接下來,我們将矩形與文字圖層都栅格化,并将所有的圖層都合并。

我們選擇“矩形選框工具”,框選出比正方形大的範圍,按Ctrl J複制一層。為了更明顯地顯示出複制的圖層,我們可以将背景換個顔色。

接下來,我們選中文字圖層,按Ctrl T先将文字縮小,此時我們按回車确認。

繼續按Ctrl T,将文字放大。此時,文字和方框就會出現虛邊(可以重複幾次縮小放大的操作)。

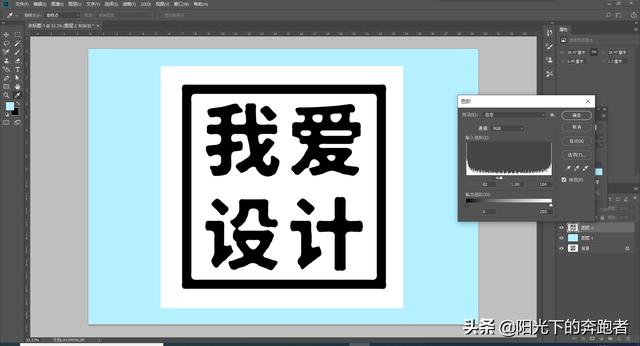
這時,你不要慌,我們按Ctrl L調出“色階”面闆,将兩端的滑塊都往中間移動,勾選“預覽”讓文字和方框的邊緣變清晰。

接下來,我們按住Ctrl,單擊文字圖層縮略圖,選中文字圖層的選區,按Ctrl C複制。此時,PS裡的工作就完成了。
接下來,我們需要轉到AI裡繼續操作,将文字轉成矢量。
我們在AI裡同樣新建一個A4大小的畫闆,按Ctrl V将PS裡的文字粘貼進來。

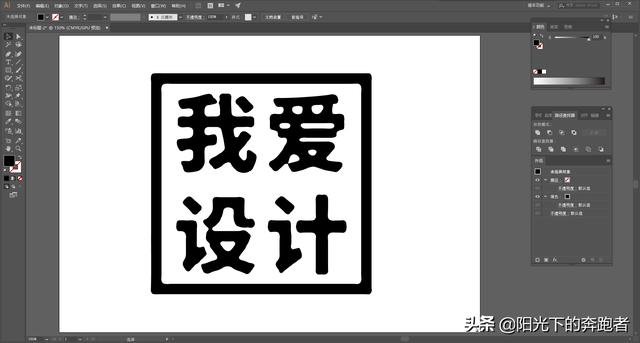
我們單擊屬性欄上方的“圖像描摹”,在下拉菜單中選擇“剪影”,這樣,文字就變成了矢量。

經過這樣的處理以後,原本黑體的直線筆畫變得更加圓潤了,也更加接近手寫的感覺。
當然,除了黑體,我們還可以用其他的字體進行嘗試,會得到意想不到的效果。我們也可以用這樣的方法快速制作印章效果。
今天的教程就是這樣了,希望這篇教程能夠對你有所幫助。如果你想了解更多和設計相關的内容,歡迎關注我的頭條号!
,更多精彩资讯请关注tft每日頭條,我们将持续为您更新最新资讯!