
一、開始吧,先做一個360*500的盒子。


二、加入輸入框,輸入框給它270寬,再配個灰色背景。


三、做18個div,我覺得這樣子比table标簽更直觀,其實你還是什麼都看不見,因為字是黑色的,背景黑色的。

四、行了,我們給div加樣式吧。


五、我們讓這18個按鈕浮動,它們就不會獨占一行了,然後再讓它們外部上下左右距離為5px。


六、把按鍵做成圓的,裡面的字居中,然後再把字變大。


七、把計算器的整體外觀也改改。


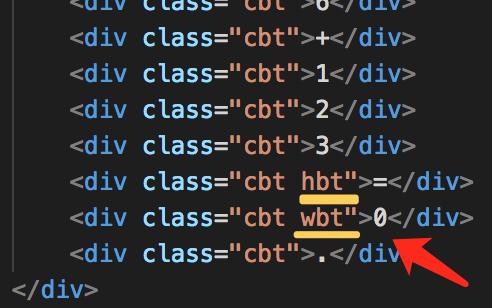
八、“=”和“0” 這兩個一個是加高,一個是加寬,我們得再加樣式區别對待。



九、我們讓等号按鈕右浮動就可以了。


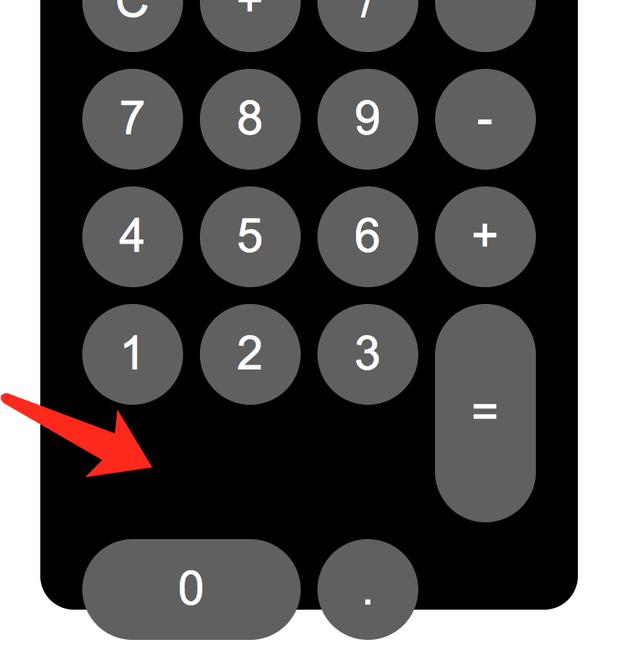
十、對按鈕再修飾,做兩個樣式,一個是灰白色,一個是土黃色。



十一、對輸入框做個修飾,最終完成界面設計。


十二、我們整個js隻用獲取一個元素對象,那就是input。

十三、做按鈕點擊事件,把大多數按鈕的點擊都寫進去,這裡我特意用箭頭函數,當學習吧。

幾乎所有的按鈕都調用這個clickbt函數,唯有“=”号不用。


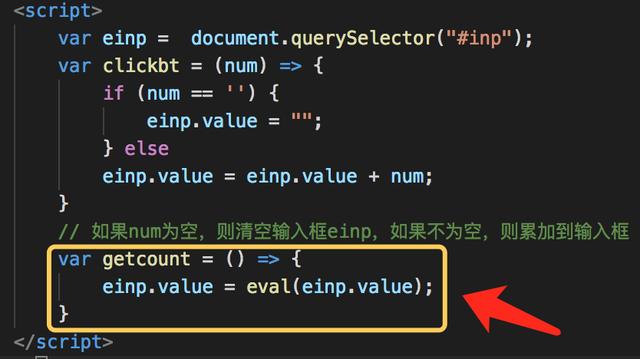
十四、該是為“=”加函數的時候了,這裡用了eval(),能把字符串當算式運算出結果。


十五、總結,到此為止,整個計算器就做出來了,大家會發現js部分很簡單,因為我們隻有一般的加減乘除計算,有更多想法的朋友,自己補充吧。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #counter{ width: 280px; height: 430px; background:#000; /* 背景色 */ margin: 100px auto; /* 水平居中 */ padding: 20px; /* 内部距離 */ border-radius: 20px; } #inp{ width: 270px; font-size: 36px; /* 字大小 */ background: #4e4d4d; color: #fff; /* 字顔色 */ margin: 20px 5px; /* 上下距離20,左右5 */ border: none; /* 去掉邊框 */ } .cbt{ width: 60px; height: 60px; background: #606060; color: white; /* 白色的字 */ float: left; /* 左浮動 */ margin: 5px; /* 外部距離5px */ border-radius: 50%; /* 按鈕圓角 */ line-height: 60px; /* 垂直居中 */ text-align: center; /* 水平居中 */ cursor: pointer; /* 鼠标在上時為小手形 */ font-size: 28px; /* 字體大小 */ font-family: Arial; /* 字體 */ } .hbt{ height: 130px; line-height: 130px; /* 垂直居中 */ border-radius: 60px; /* 寬高不一樣,不能用百分比,改成像素的圓角 */ float: right; } .wbt{ width: 130px; border-radius: 60px; } .byellow{ background: #d88f03; } .bwhite{ background: #d4d4d4; color: #000000; /* 即然是白色了,字一定要變成黑色 */ } </style> </head> <body> <div id="counter"> <input type="text" id="inp"> <div class="cbt bwhite" onclick="clickbt('')">C</div> <div class="cbt bwhite" onclick="clickbt(' ')"> </div> <div class="cbt bwhite" onclick="clickbt('/')">/</div> <div class="cbt byellow" onclick="clickbt('*')">*</div> <div class="cbt" onclick="clickbt('7')">7</div> <div class="cbt" onclick="clickbt('8')">8</div> <div class="cbt" onclick="clickbt('9')">9</div> <div class="cbt byellow" onclick="clickbt('-')">-</div> <div class="cbt" onclick="clickbt('4')">4</div> <div class="cbt" onclick="clickbt('5')">5</div> <div class="cbt" onclick="clickbt('6')">6</div> <div class="cbt byellow" onclick="clickbt(' ')"> </div> <div class="cbt" onclick="clickbt('1')">1</div> <div class="cbt" onclick="clickbt('2')">2</div> <div class="cbt" onclick="clickbt('3')">3</div> <div class="cbt hbt byellow" onclick="getcount()">=</div> <div class="cbt wbt" onclick="clickbt('0')">0</div> <div class="cbt" onclick="clickbt('.')">.</div> </div> <script> var einp = document.querySelector("#inp"); var clickbt = (num) => { if (num == '') { einp.value = ""; } else einp.value = einp.value num; } // 如果num為空,則清空輸入框einp,如果不為空,則累加到輸入框 var getcount = () => { einp.value = eval(einp.value); } </script> </body> </html>
,更多精彩资讯请关注tft每日頭條,我们将持续为您更新最新资讯!