産品經理都希望能做出一個可複用性強、靈活性好的B端系統出來。那麼,模塊化設計就是其中一個很好的方法。

希望減少重複性造輪子的可能,抽離出共通性、形成标準化,最終達到減少人力物力的大量浪費,提高業績的同時還減少了成本開支,何樂而不為?
最近鼓吹得如日中天的中台概念、流行了許久的敏捷開發,無不都是為了此目的。
當前較為普遍的兩種方法:接口式開發、模塊化設計。
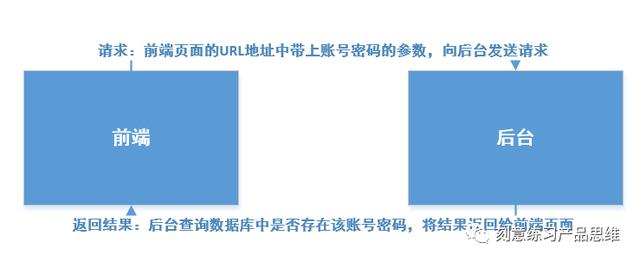
寫代碼的同學都知道,代碼要講究可複用性、靈活性。前端開發與後端開發,采用接口式方法來進行信息之間的交互。
案例:我要登錄淘寶網站。

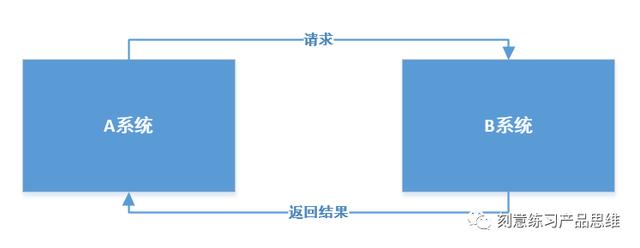
上下遊系統之間,跨系統之間,也大多采用接口式方法進行信息傳遞。

此文,咱們簡單聊聊B端系統模塊化設計的好處。
模塊化設計,專業術語講是為了我們做的産品,将來靈活性強、擴展性好。不需要開發修改代碼,就可以實現部分新的業務邏輯。
通俗點講,就是堆積木。我們可以将任意小方塊,任意拼湊成我們想要的形狀,從而達到目的。
不同的系統,不同的業務,要根據實際情況分析,這裡我以電商系統為例,總結了些許模塊化設計經驗,分享一二。不到之處,還請大佬們批評指正。
二、适不适合模塊化設計?首先,一定要搞清楚為什麼要去模塊化設計,千萬不要為了模塊化而模塊化,這個是很大的忌諱。模塊化設計,很多時候短期是看不到任何效果的,而且讓系統變得更麻煩。
以添加商品為例:要新建一個商品,必不可少的有商品基本信息、商品類目、商品屬性信息等等。
如果想簡單點設計:
添加商品,本就不是很複雜的事,此簡單的方案不是不可行。隻是不利于系統的可擴展性和靈活性。
為什麼?在固定的表單中填寫商品所有信息,你就能保證所有的商品都是一樣的業務邏輯,一樣的商品信息嗎?根本保證不了,那麼一旦做成固定模闆,系統後期就要不斷的根據新的業務邏輯和商品去不斷的改代碼來實現業務方的需求。
那麼,有沒有更好的方案?模塊化設計。
回到問題本質:想成功添加一個商品到商品庫。
方案:将商品信息打散,将其拆分為三大類信息組合:商品共性信息(所有的商品都有的屬性)、商品類目、動态屬性(區分商品唯一性的屬性)。
既然要模塊化,那麼肯定就會出現一層又一層的父子關聯關系。
說明:要想成功添加A商品,必須關聯某個A商品類目。A商品類目必須關聯某個A模闆,A模闆必須關聯對應屬性。
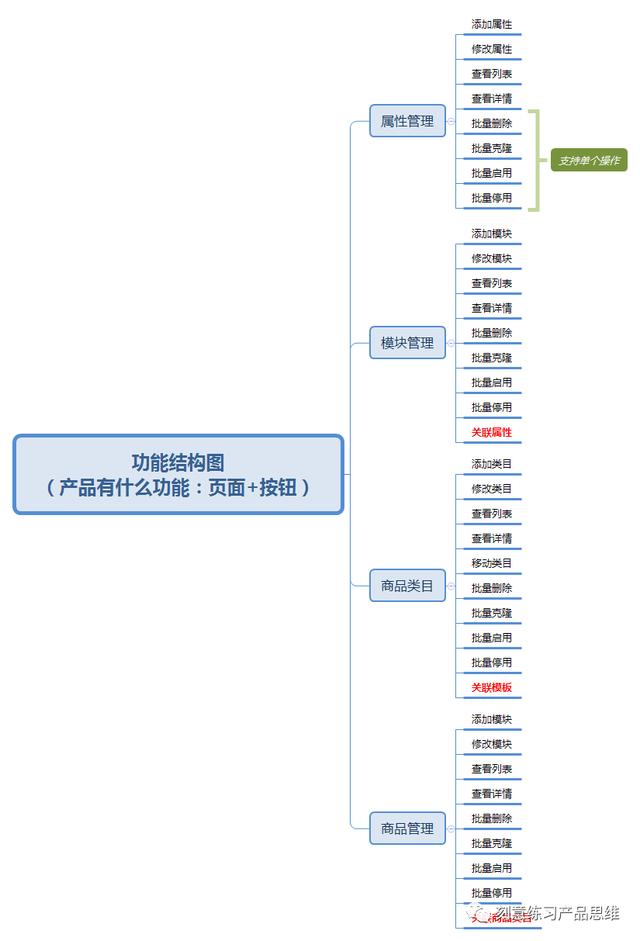
屬性管理:管理了商品的所有類别的屬性信息,一定要做好分類。比如:關鍵屬性、規格屬性、非關鍵屬性等等。
模闆管理:不同的商品,可能由不同的屬性構成。那麼我将屬性形成一個又一個模闆,就可以靈活的去滿足各種類别的商品。
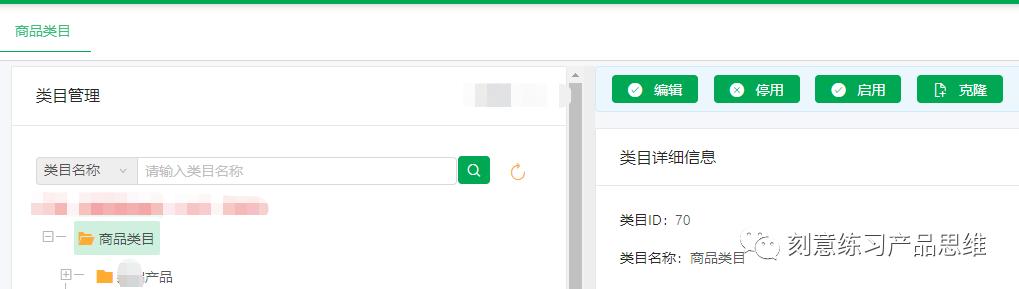
商品類目:商品的分類管理。所有的商品,肯定有自己的分類,也就是商品類目。同一類商品歸為一類,便于商品的維護和管理。
商品管理:所有商品的管理。現在要添加一個商品,通過模闆化設計,就變得非常靈活。要想添加商品:
模闆設計的好處就是,我可以随時更換關聯關系,也可以随時在下一層關聯關系中做任何CRUD操作卻不影響當前層級新的數據。
三、如何模塊化設計B端系統?記住我一句萬變不離其宗的話:
所有的系統設計無非就是對數據庫中各種表格的CRUD(增删改查)。
别把後台系統設計想的那麼玄乎,沒有那麼複雜。咱之所以覺得複雜,是因為咱還不夠熟悉業務,不清楚正向逆向各種流程,并不是系統設計難。
說明:

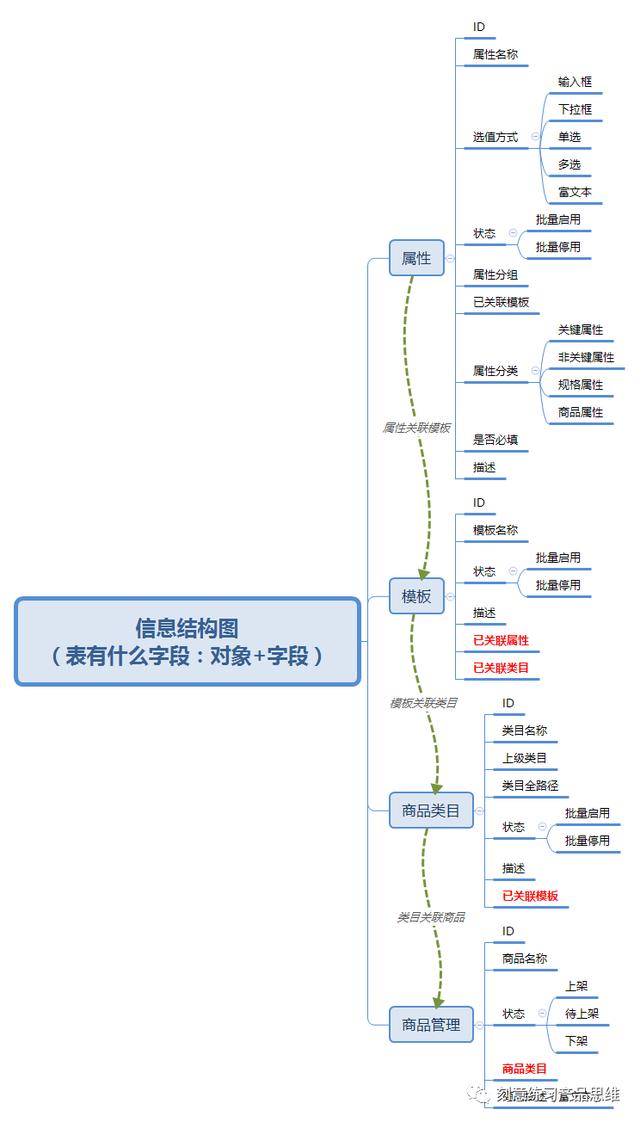
信息結構圖:将你看到的頁面信息,抽象處理到一個對象的維度,然後把同一個對象的信息放在一起。
咱們産品人畫的信息結構圖,不需要與開發同學設計的數據庫表結構一模一樣,按你的理解将其以單個對象維度抽離出來即可。

有沒有覺得設計信息結構圖很難,根本無從下手,不知所措?根本原因在哪?在于咱們腦海中沒有面向對象的概念和對數據庫表結構的理解。
什麼叫對象?萬事萬物,皆為對象。你,我,鼠标,鍵盤,電腦都是對象。
對象:指具體的某一個事物,即在現實生活中能夠看得見摸得着的事物。在面向對象程序設計中,對象所指的是計算機系統中的某一個成分。
在面向對象程序設計中,對象包含兩個含義,其中一個是數據,另外一個是動作。對象則是數據和動作的結合體。對象不僅能夠進行操作,同時還能夠及時記錄下操作結果。方法是指對象能夠進行的操作,方法同時還有另外一個名稱,叫做函數。方法是類中的定義函數,其具體的作用就是對對象進行描述操作。
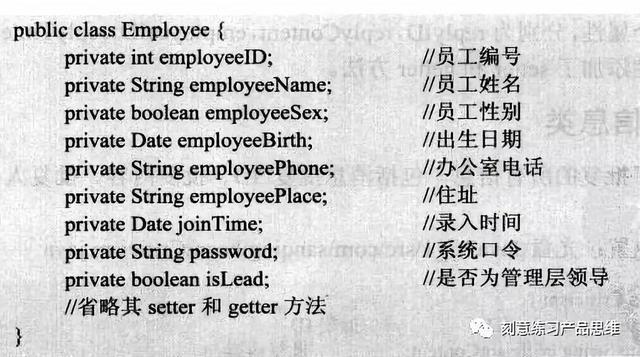
對象解析:對象由屬性和方法構成。private開頭的全是對象應有的屬性,也就是咱們看到的信息架構圖中,員工對應的信息。至于方法,咱們産品經理不需要關注,知道有就好。

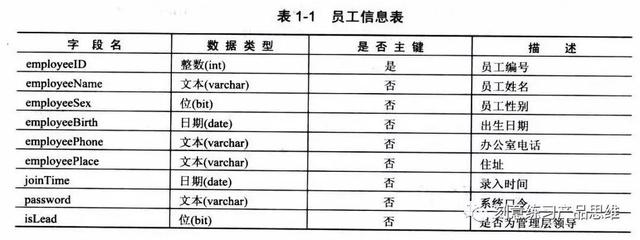
表結構:表名 字段。詳情可以看我另一篇文章的文末,這裡不再說了哈!《後台系統架構設計-商務咨詢系統》
表解析:員工信息表用來儲存員工的基本信息。一般由表明 字段構成,我們産品人不需要去關注數據類型,是否主鍵這些信息。


PS:原型隻是案例展示,并不是真實功能,有很多按鈕和規則,都沒有寫入,僅供參考。
如果你真的涉及想用模塊化設計,需要找人交流的時候,記得找我喲!
屬性管理:

說明:屬性分類與屬性分組是不同概念。屬性分組是将一類屬性進行分組,是站在業務維度劃分。屬性分類,是站在産品設計維度分析。
模闆管理:

商品類目:

商品管理:

所有的系統設計無非就是對數據庫中各種表格的CRUD(增删改查)。
作者:會飛的豬,刻意練習産品經理(ID:kylxpm520)
本文由 @會飛的豬 原創發布于人人都是産品經理。未經許可,禁止轉載。
題圖來自Unsplash, 基于CC0協議
,更多精彩资讯请关注tft每日頭條,我们将持续为您更新最新资讯!