JS奇淫技巧:數值的七種寫法
JS奇淫技巧:挑戰前端黑科技,數值的七種寫法,能全看懂的一定是高手
你知道嗎?在JS編程中,數值可以有很多種寫法。
第一種寫法:一般情況而言,數值就是數值。
比如:
var a = 1;
你可知,這個1可以有很多種變形的寫法,甚至是變态的寫法。
第二種寫法:var a= !!{};
console.log(a);

即:1變成了 !!{}。
數值1為什麼能用 !!{}來表示呢?原因如下:
在JS語法中,!{}是布爾值false,強制轉換成數字為0,!!{}則是true,用 号做強制轉換,變成數值即為1。
以此類推:
2=( !!{}) (!!{})
3=( !!{}) (!!{}) (!!{})
111= (( !!{}) [] ( !!{}) ( !!{}))
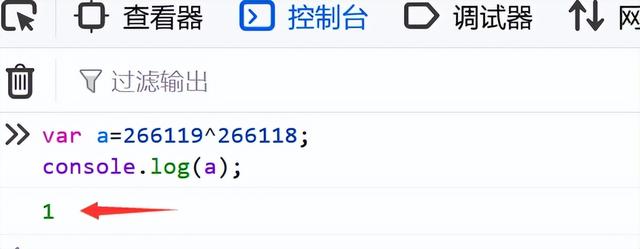
第三種寫法:var a=266119^266118;
console.log(a);

即:将異常運算的結果,等于我們使用的數值。
這也就意味着,同一個數,比如1,可以有多種異或寫法,比如:
var a=596219^596218;
var a=115812^115813;
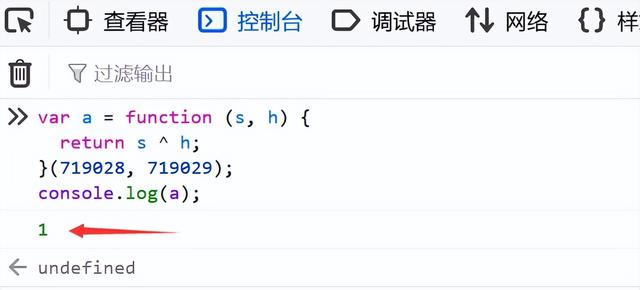
第四種寫法:var a = function (s, h) {
return s ^ h;
}(719028, 719029);
console.log(a);

也就是把第三種寫法中的異或運算變成函數,将異或的兩個數以參數的形式傳入,在函數中運算并返回數值結果。
第五種寫法:把第三種寫法中的亦或運算轉成ast(抽象語法樹)。
var a = ast({"type":"File","program":{"type":"Program","body":[{"type":"ExpressionStatement","expression":{"type":"BinaryExpression","left":{"type":"NumericLiteral","value":115812},"operator":"^","right":{"type":"NumericLiteral","value":115813}}}]}});
console.log(a);

變成AST之後,還得帶一段執行AST的代碼,也就是AST的解釋器。
當然,這裡是簡單的僅解析異或運算的解釋器:(AST解釋器的雛形)
function ast(node) {
if(node.type == "File"){
return ast_excute(node.program);
}
if(node.type == "Program"){
return ast_excute(node.body[0]);
}
if(node.type == "ExpressionStatement"){
return ast_excute(node.expression);
}
if(node.type == "BinaryExpression"){
var left_value = node.left.value;
var right_value = node.right.value;
var operator = node.operator;
if(operator == "^"){
return left_value ^ right_value;
}
}
}
此操作,等于将異或運算代碼編譯為AST,再帶了一個AST解釋器運行它。
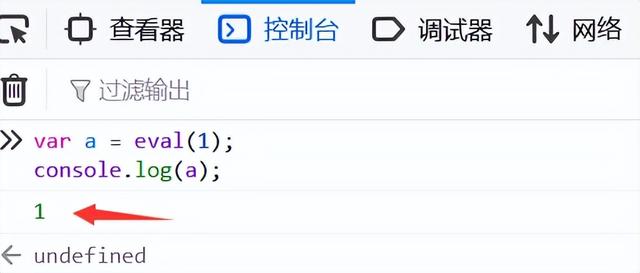
第六種寫法eval的使用。
直接的寫法:
var a = eval(1);
console.log(a);

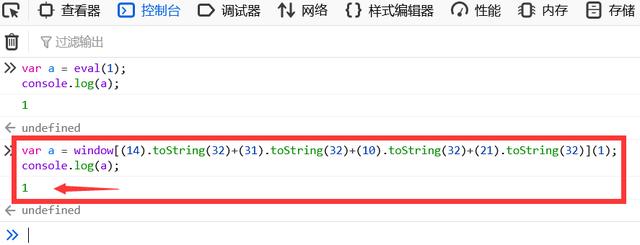
Eval的變形寫法:
var a = window[(14).toString(32) (31).toString(32) (10).toString(32) (21).toString(32)](1); console.log(a);

對方法四的代碼做升級,也可加入eval:
var a = function (s, h) {
return eval(String.fromCharCode(115, 32, 94, 32, 104));
}(678405, 678404);
console.log(a);

即:把return s ^ h用eval進行了包裹,并用formCharCode做了加密。
第七種寫法:構造函數的使用。
與eval有些類似,但eval做為高風險函數,容易被檢測或禁用,因此使用構造函數實現代碼運行,與eval效果類似。
原始形态:
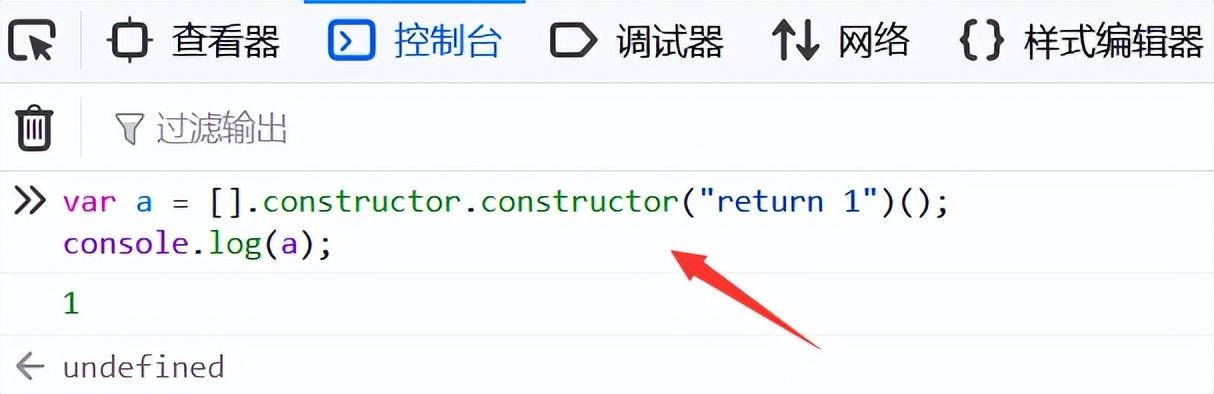
var a = [].constructor.constructor("return 1")();
console.log(a);

升級一下,對return語句進行編碼以隐藏關鍵字:
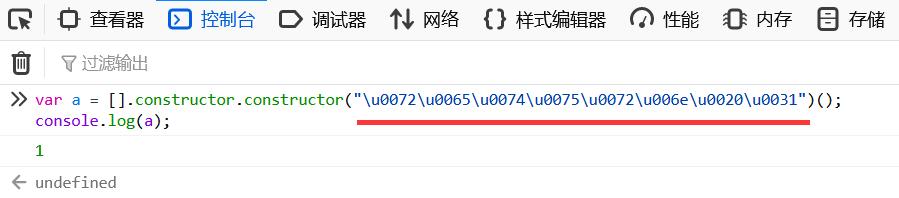
var a = [].constructor.constructor("\u0072\u0065\u0074\u0075\u0072\u006e\u0020\u0031")();
console.log(a);

再升級,将constructor字符也隐藏:
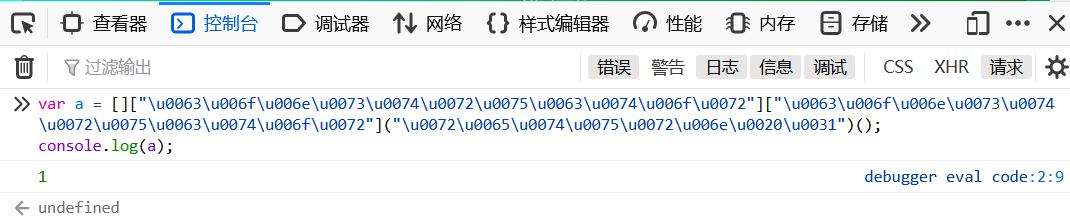
var a = []["\u0063\u006f\u006e\u0073\u0074\u0072\u0075\u0063\u0074\u006f\u0072"]["\u0063\u006f\u006e\u0073\u0074\u0072\u0075\u0063\u0074\u006f\u0072"]("\u0072\u0065\u0074\u0075\u0072\u006e\u0020\u0031")();
console.log(a);

還有更複雜的寫法:
var $ = ["\u0061", "\u0062", "\u0063", "\u0064", "\u0065", "\u0066", "\u0067", "\u0068", "\u0069", "\u006a", "\u006b", "\u006c", "\u006d", "\u006e", "\u006f", "\u0070", "\u0071", "\u0072", "\u0073", "\u0074", "\u0075", "\u0076", "\u0077", "\u0078", "\u0079", "\u007a", "\u0028", "\u0029", "\u0027", "\u0022", "\u005b", "\u005d", "\u002e"];
var a = [][$[443650 ^ 443648] $[169829 ^ 169835] $[338738 ^ 338751] $[745099 ^ 745113] $[847761 ^ 847746] $[986395 ^ 986378] $[591407 ^ 591419] $[989467 ^ 989465] $[820242 ^ 820225] $[848420 ^ 848426] $[782593 ^ 782608]][$[972307 ^ 972305] $[406834 ^ 406844] $[838220 ^ 838209] $[317151 ^ 317133] $[799896 ^ 799883] $[655841 ^ 655856] $[333562 ^ 333550] $[745730 ^ 745728] $[843076 ^ 843095] $[151776 ^ 151790] $[832229 ^ 832244]]("\u0072\u0065\u0074\u0075\u0072\u006e\u0020\u0031")();
console.log(a);

這個方法的原理,在之前的文章《JS奇淫技巧:alert有幾種寫法?》一文中有詳細講解,有興趣的朋友可以去翻看那篇文章。
以上所述技術,由JShaman團隊提供,JShaman是專業的JS代碼混淆加密服務提供方,本文實現的功能大多數已在JShaman官網提供。

到此時,還記的本文的标題嗎?
請注意:
[][$[443650 ^ 443648] $[169829 ^ 169835] $[338738 ^ 338751] $[745099 ^ 745113] $[847761 ^ 847746] $[986395 ^ 986378] $[591407 ^ 591419] $[989467 ^ 989465] $[820242 ^ 820225] $[848420 ^ 848426] $[782593 ^ 782608]][$[972307 ^ 972305] $[406834 ^ 406844] $[838220 ^ 838209] $[317151 ^ 317133] $[799896 ^ 799883] $[655841 ^ 655856] $[333562 ^ 333550] $[745730 ^ 745728] $[843076 ^ 843095] $[151776 ^ 151790] $[832229 ^ 832244]]("\u0072\u0065\u0074\u0075\u0072\u006e\u0020\u0031")();
這是數值1。
這便是JS代碼混淆加密的魅力,讓别人無法看懂你的代碼!讓他人看到你的代碼時,隻能會發出“哇”的驚呼,而不敢輕易維護你的代碼,無從下手啊。JS代碼的安全性得到了大大的提升。
這些變态的寫法,你能看懂幾種呢?
或者你有什麼新奇的手法?評論區交流一下吧。
,更多精彩资讯请关注tft每日頭條,我们将持续为您更新最新资讯!




